Our daily lives depends smoothly on the social Media Apps , more precisely we are flawed by their seamless UI, Performance an d keeping user experience prior.
Talking particular about React-built apps : Instagram for example. Very less of us can live with it. All with quirky feed posts or smooth endless scroll.
Before going on making one for you and became a star. You need to know the making of it as well to beautify your app with robust code.

Hi I am Sakshi Jain , today we will be talking around ABCD of react .
D stands for DOM :
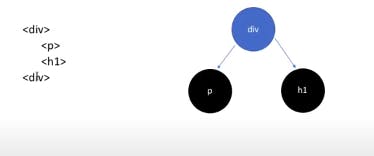
- Standard way to represent HTML as a tree structure :
- Where each node is an object representing HTML element
- It connects JS to HTML and can be manipulated directly.
So I know theory now, but what if I ask you,
How to see DOM ? So if I have a webpage , browser will be able to render it on the basis of DOM like you can see that with the inspect tab.

DOM creation and update are a slower process.
How DOM is constructed? DOM tree is constructed by Rendering Engine (web-kit) which is there in every browser taking your HTML document converting in DOM, applies CSS and finally render on browser.
If we know ( HTML + CSS + JS) we know what DOM essence is for! How we made some quirky DOM manipulation snippet-projects if its calculator or click events happening.
But when we take next step towards more rich UI, and think around how these Amazon, Instagram is build we care about performance , optimization , fast and smooth rendering.

There comes a problem with DOM.
For example, if you have a list that contains 10 items. You check off the first item. Then entire DOM is re-rendered for no reason .
For such 10 list items re-rendering never mattered us but if we scale this application to 50 or more users, user interactivity will be blocked for seconds if they check off item and loading would happen.
That is any change to DOM reconstructs and re-renders everything. Quite Expensive.
V STANDS FOR VIRTUAL DOM
Give me the solution then : VDOM (Virtual DOM)
So to speed up the process, facebook developed ReactJS. ReactJS uses the concept of virtual DOM which makes the loading faster.
We don't need to know VDOM to code in react , it is need to know behind the scenes of REACT.
Before moving forward , keep an eye on VDOM is a React Object whereas DOM is a Browser Object.
So what react does is everything we want to render on the browser ,it creates VDOM for that.
VDOM is not rendered anywhere it is just there in memory .
It can be said as representation of a DOM object. A lightweight copy.
A virtual DOM object has the same properties as a real DOM object.
The difference is that it lacks the power to directly change what’s on the screen.
Confused, too much to grasp. Relax, read this again and comeback for an example:
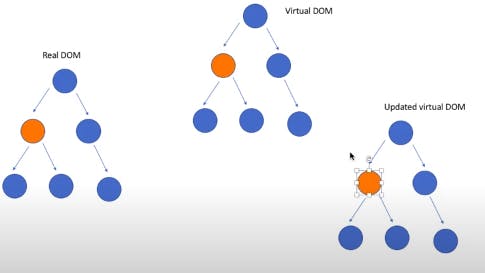
Take this picture in visual:

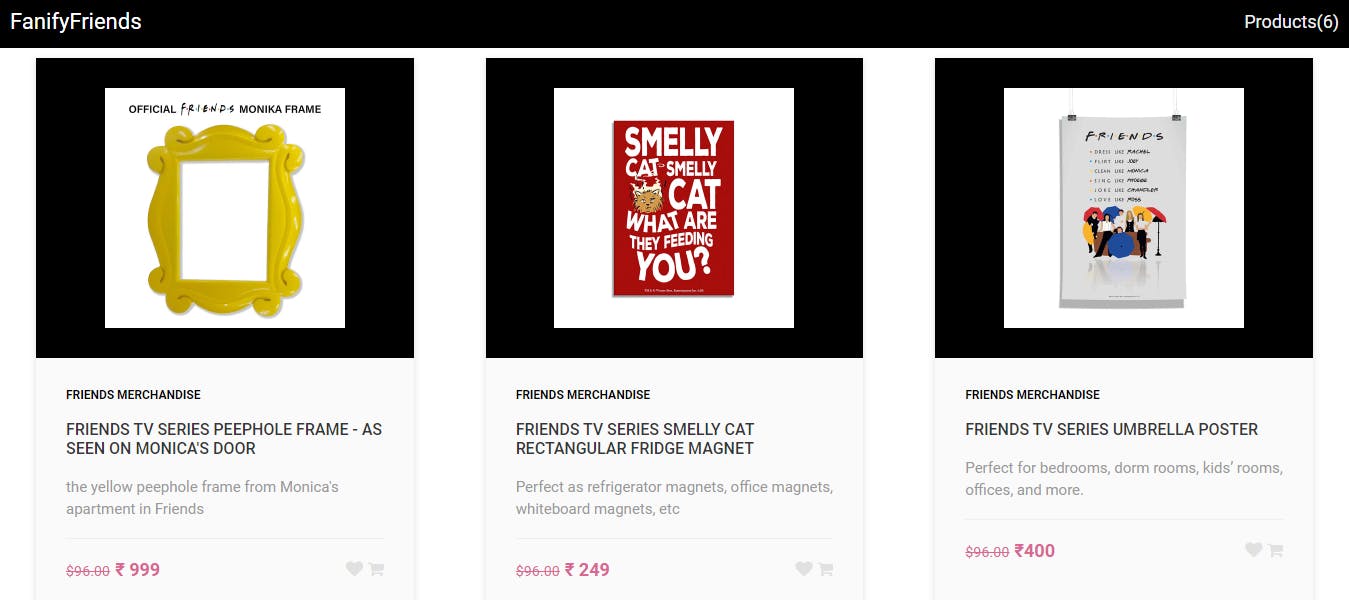
Browsing to buy : suppose you click on "Add to Cart" button
Behind the Scenes it looks like:
orange component in Virtual DOM represents "ADD TO CART" .

Such that when user clicks on it , it is updates to "Added to Cart" in Updated Virtual DOM.
So the question is what actually happened in between the quick transition from "Add to Cart" to "Added to Cart "
Reason : React maintains two DOMS : virtual DOM orange component " Add to Cart" updated us to Updated Virtual DOM orange component " Added to Cart" when user intervenes to click .
D STANDS FOR DIFFING
How ? Using Diffing Algorithm
With react using the diffing algorithm : where the Virtual DOM is compared to Updated Virtual DOM , if it found any change , it updates only that particular node inside Real DOM
So in Real DOM we could see the transition to "Added to Cart" .
With this , everything other than the "Add to Cart" button in ecommerce shop remains intact
This results in stopping the re-render of entire real DOM with only necessary part being re-rendered .
Remember :
- Manipulating the DOM is slow. Manipulating the virtual DOM is much faster.
- For example, manipulating the virtual DOM is like editing a blueprint, and manipulating an actual DOM is like moving rooms in an actual house.
So Virtual DOM in React solves the issue with updating unnecessary objects.

R STANDS FOR RECONCILIATION
It is no magic and difficult to understand as its name looks like. The whole process we discussed till now is called Reconciliation
Quite heavy word!

The detection of change takes place using the ‘Diffing’ Algorithm and the process of transforming them into actual DOM is known as ‘Reconciliation’.
Thus it does not renders the complete page for every change. Hence it makes React faster.
Hence Reconciliation is a process through which React Updated DOM so whenever state or props of component changes React decides and makes a decision to update the real DOM or not.
S for SHADOW DOM
After learning DOM , VDOM what the heck IS Shadow DOM?

It is relatively a new feature of DOM that allow us to create custom components.
Shadow DOM is a way to create a component-local DOM.
Example:
If you've used HTML5 tags like , then you've also utilized the Shadow DOM.
The tag shows only a few lines of code when you inspect it in the DOM tree.
So where does all of it's bells and whistles (audio/video controls) get added in?

Answer : The video element is the custom component built by chrome using Shadow DOM. It is hidden by client and chrome is handling itself.
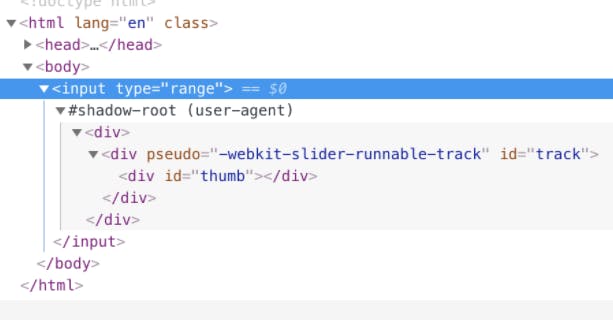
Another Example : Let’s take the range input element : We never cared how it is coded actually. We just used with much ease.
But if we ever dig deeper it is made up like this:

Shocked! Yeah I was too amazed. Chrome does a lot for us.
The main advantage is CSS of shadow DOM and and Browser DOM are poles separated.
And shadow DOM, as it's name suggests, is always attached to an element within a regular DOM. Without the DOM, a shadow DOM doesn't exist.
For Part-1 that's enough fundamentals to curate and discuss upon. I hope you now know the ABCD of react well.
Thankyou.