This is my first learning with "React" with Tanay Sir. I felt a need of documenting it.

BASICS/FUNDAMENTALS
React stands on three pillars: Declarative . Component - Based and Learn Once Write Anywhere.
Getting into depth of it, Declarative means instead of using "innerText" or "innerHTML" ,you can actually tell react how to make it look and it will do that for you. Confused? In simple terms declarative means "don't tell the program what to do"
Being Declarative, React will put itself on DOM where you do not have to do it.
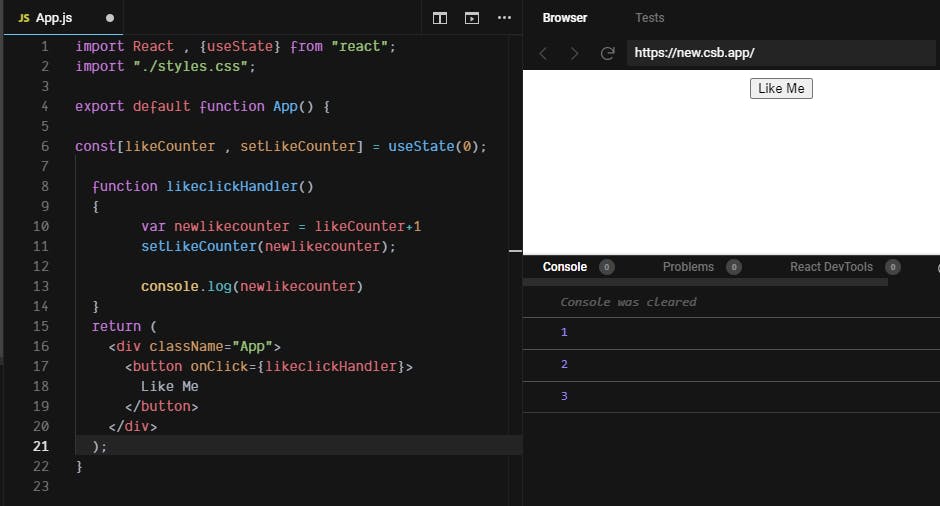
Component-Based refers to making of small small components in UI and you use them. The components are reusable. example : Like Button component once made can be used anywhere. That is why component libraries are made.
Learn Once, Write Anywhere can write react for multiple platforms.
Remember: In react understanding of flow is more important than the syntax. The concept of "how react actually works is primarily focused".
CODESANDBOX
Understanding the flow of project,
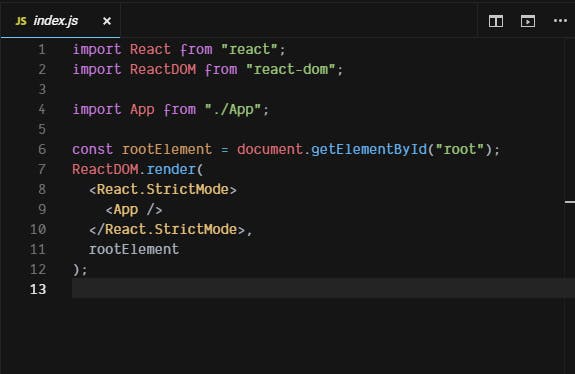
There is a public folder with index.html file which is actually the file that gets served. It uses index.js inside it.

You can have your own code in
rootElement is something inside index.js where we are asking react to render app.
With this picture above , We are saying whatever you have made in app.js , take all of it and put it inside the div which has id root and all of this is done by react and react DOM .
Then react DOM is used to put it on browser.

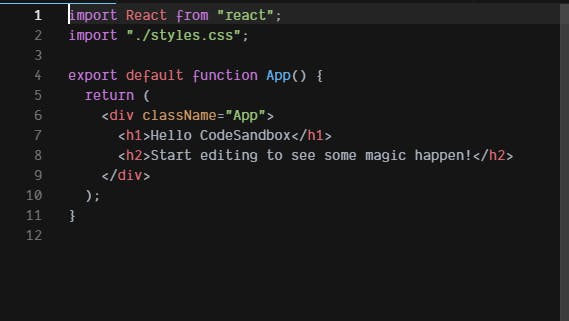
app.js is where we will work. Instead of HTML you do everything in JS file in a function . So app.js takes J and convert it into HTML.
index.html << index.js << app.js << style.css
JSX
It is nothing but a HTML thing in app,js .
export default function App()
{
return
{
//JSX (html thing)
}
}
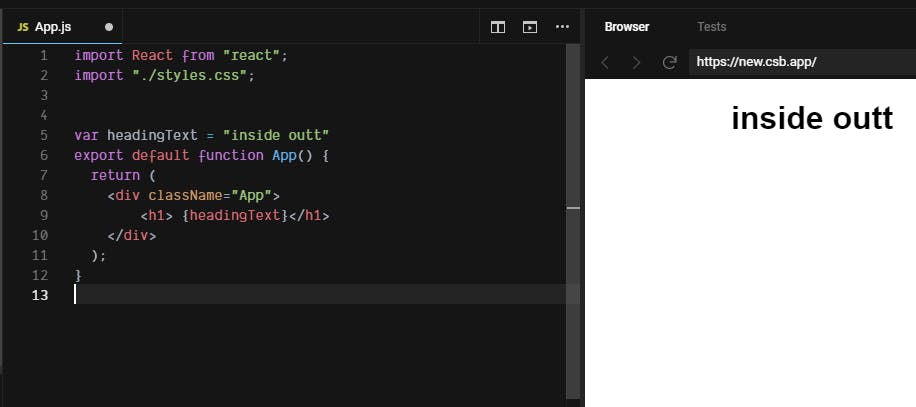
But the good part of JSX is you can put JS inside it.

Star point is normal HTML has no way to replace variable but JSX can do that. It is also called as templating where you can have template.
THINGS TO NOTICE:
class -------className Because class is a reserved keyword in JS
style --------- takes an object instead of string " "
var headingText ="hello"
var color ="red";
<h1 sstyle => {{//jsobject} }> {heading Text} </h1>
- You can define variables in JSX when render replace variable value with actual value.
REACT DOM V/S BROWSER DOM
React DOM is a library which converts whatever is there in react , put it in a browser DOM. It acts like a interpreter/compiler which takes whatever react is giving and put it on DOM.
where Browser DOM is the actual DOM which browser understands .

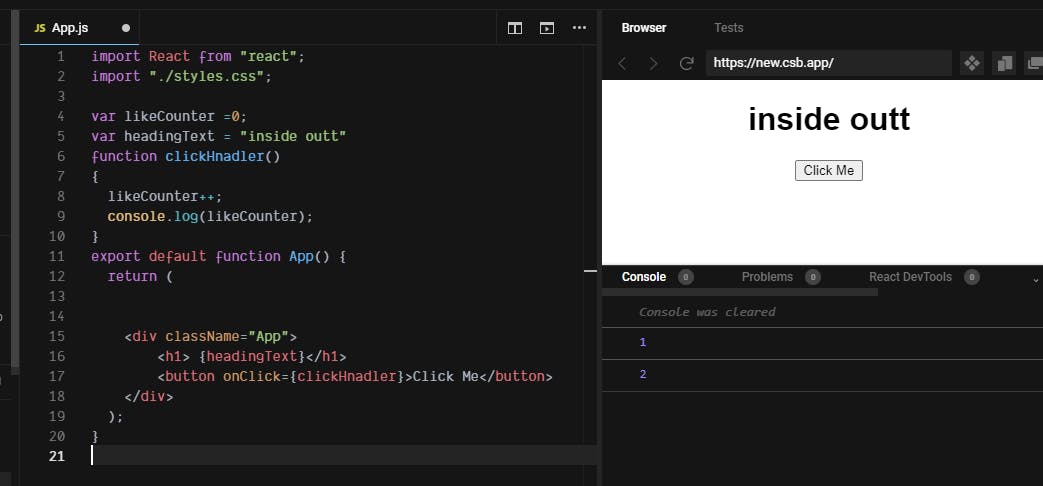
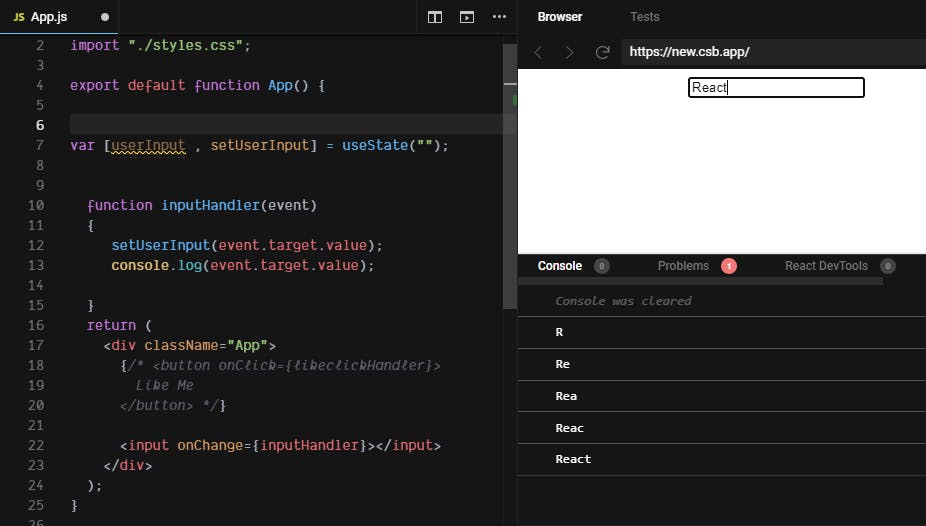
The whole thing here right now is going outside react . To solve this we have something called useState.

Every program you write in react: Take Input Process Set State Consume State Back
VISER : VIEW -> INTERACT -> UPDATE STATE IN EVENT HANDLER -> REACT TO IT(RENDER)
Remember:
"First View" -> "Last Render"
"Where will you interact" -> "How to update it in React Render"

Now get ready to make some fun cool apps using it.