JAVASCRIPT JOURNY-DAY 14

CHAPTER 14: WORLD OF DOM!
DOM defines the logical structure of HTML document acting as an inteface to web pages . DOM is accessed to manipulate websites.
It is also used as the representation created by DOM using which JS is able to access and alter the content and elements of website. Also called as DOM TREE where object->nodes
DOM ELEMENTS : METHODS USED
The typical methods include:
- getElementById() :access single element 2.getElementByTagName() :access multiple elements 3.querySelector(): targets single element 4.getElementByclassName(): get one or more element in DOM 5.querySelectorAll() :access all elements matching query
MAKING CHANGES TO DOM:
It change, replace and remove nodes from DOM using :
- createElement() 2.createTextNode() 3.node.TtextContent() 4.node.innerHTML()
Create New Node:
<head>
<title> Master </title>
<body>
<h1> Hello </h1>
</body>
</head>
Use createElement() on document object to create new element
const para = document.createElement('p');
console.log(para);
<p>...</p>
Add Text to element: (textContent) . It is more superior
para.textContent = "Hello People"
console.log(para)
<p>.....</p>
innerHTML: add content to element. It adds noth text and HTML and i the fastest way to render.
para.innerHTML ="hello";
createTextNode: It inserts into document , not visible on the front end of the website
const text = document .createElement("Hello");
console.log(text);
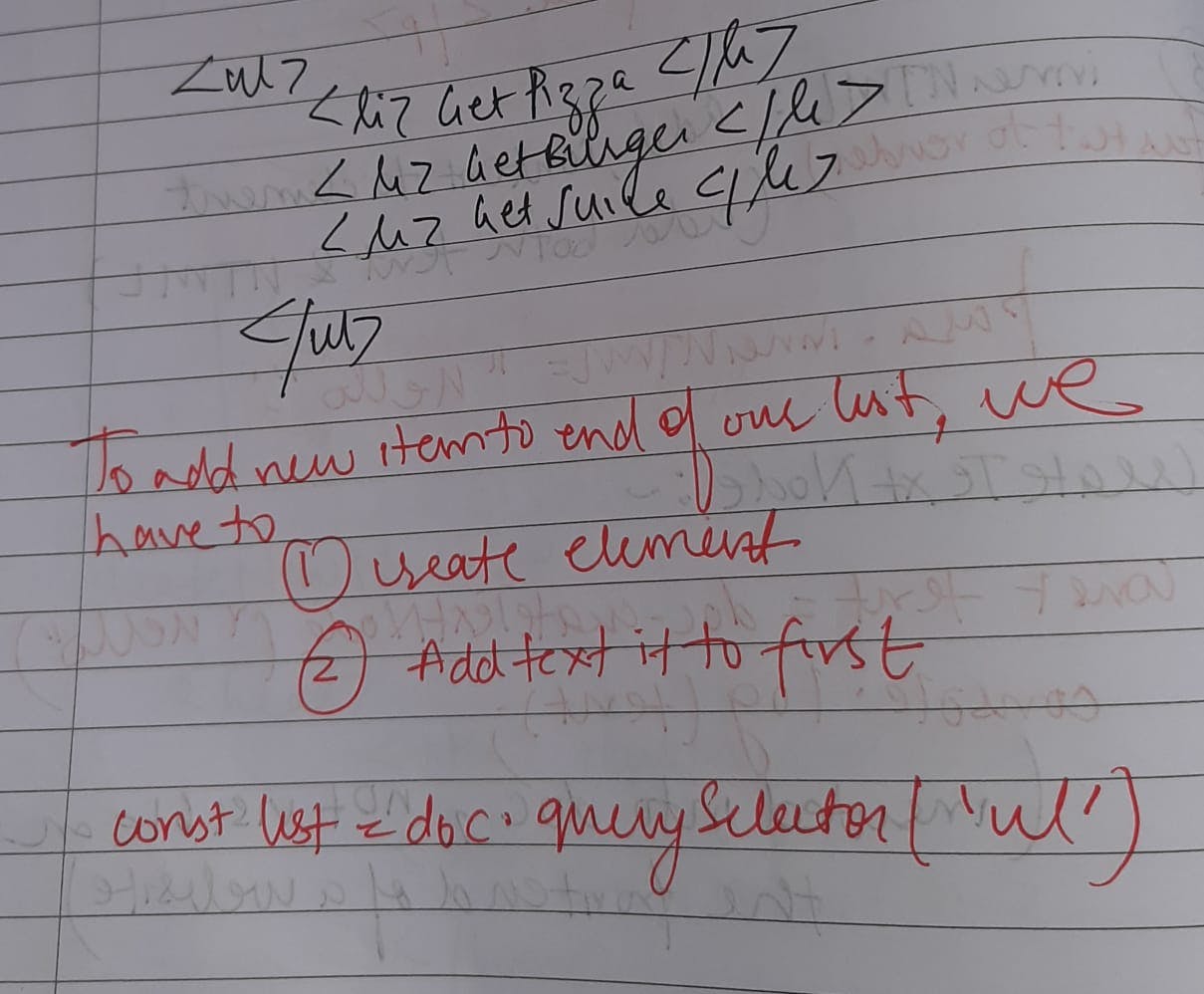
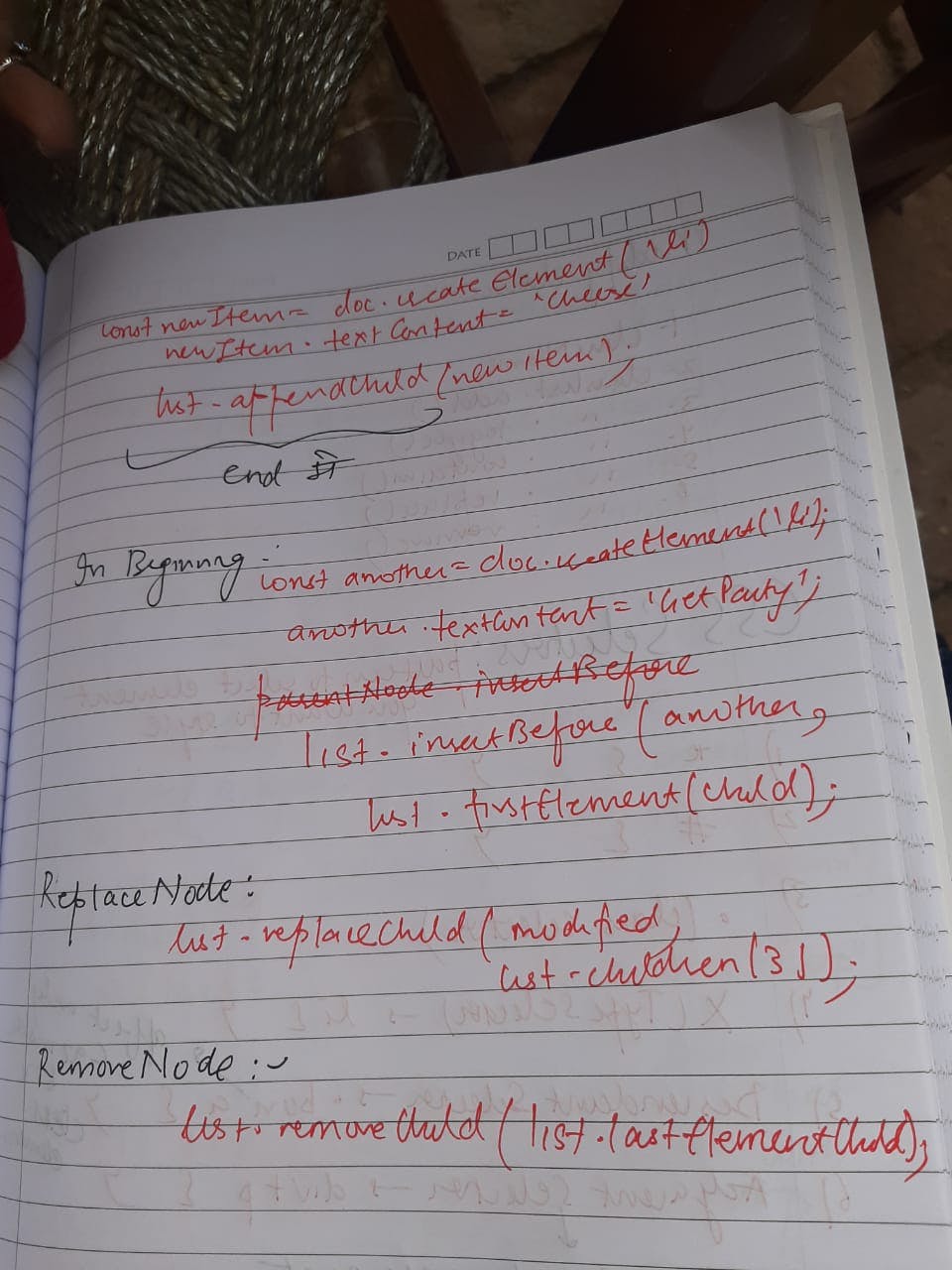
Insert nodes into DOM using apendChild() / insertBefore() / replaceChild() It adds item to beginning , middle or end of the parent element.


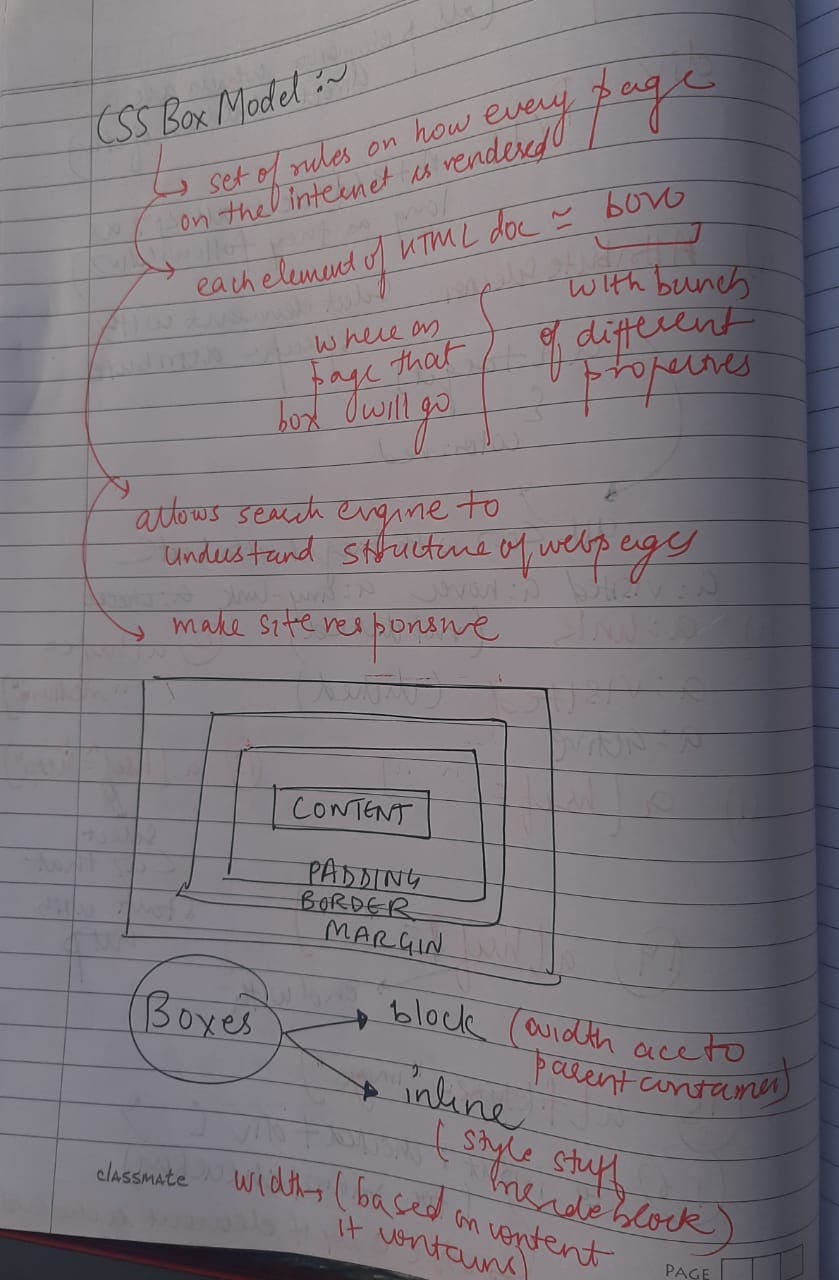
CSS BOX MODEL

POSITITONING It places elements in a specific position:~
- STATIC : It appears in same order as in HTML file. 2.RELATIVE: Elements moves in relative to original position. 3.ABSOLUTE : It takes elements out of normal flow and define. 4.FIXED: It fixes element at top of the browser. 5.INHERIT: It inherits position values of parent element.
CENTER ELEMENTS: We can center elements using:
- FLEXBOX 2.USING GRID 3.POSITION PROPERTY
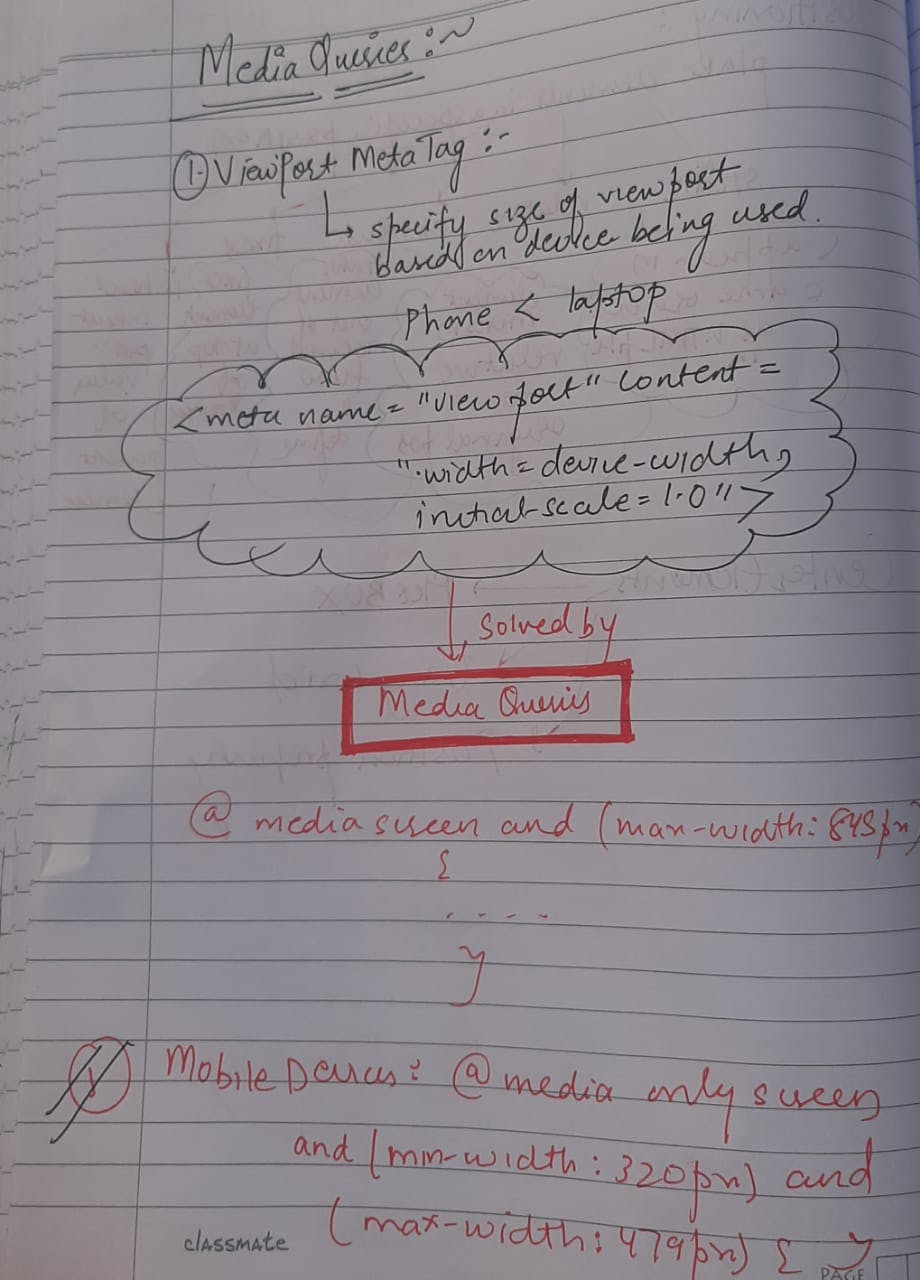
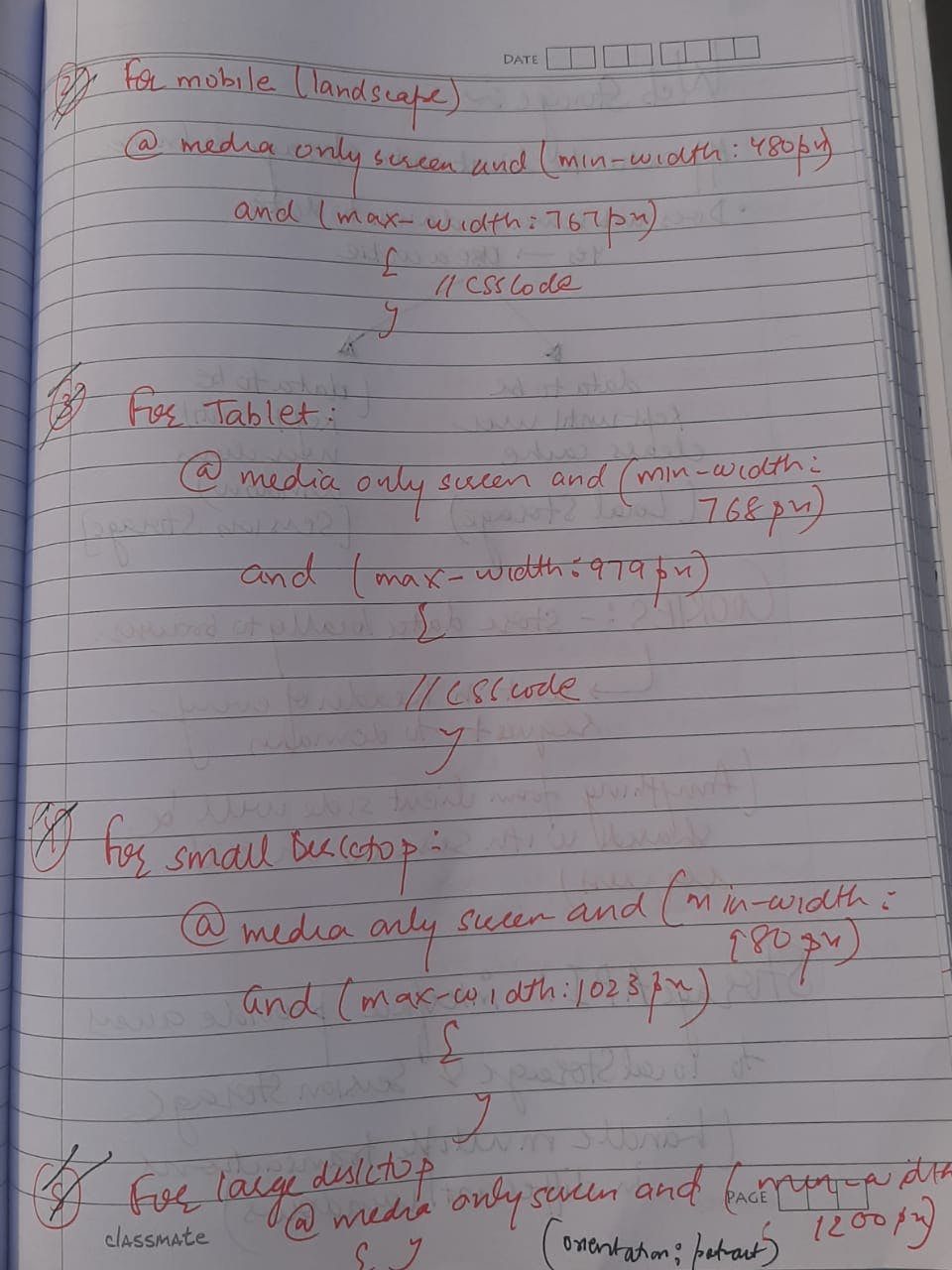
MEDIA QUERIES


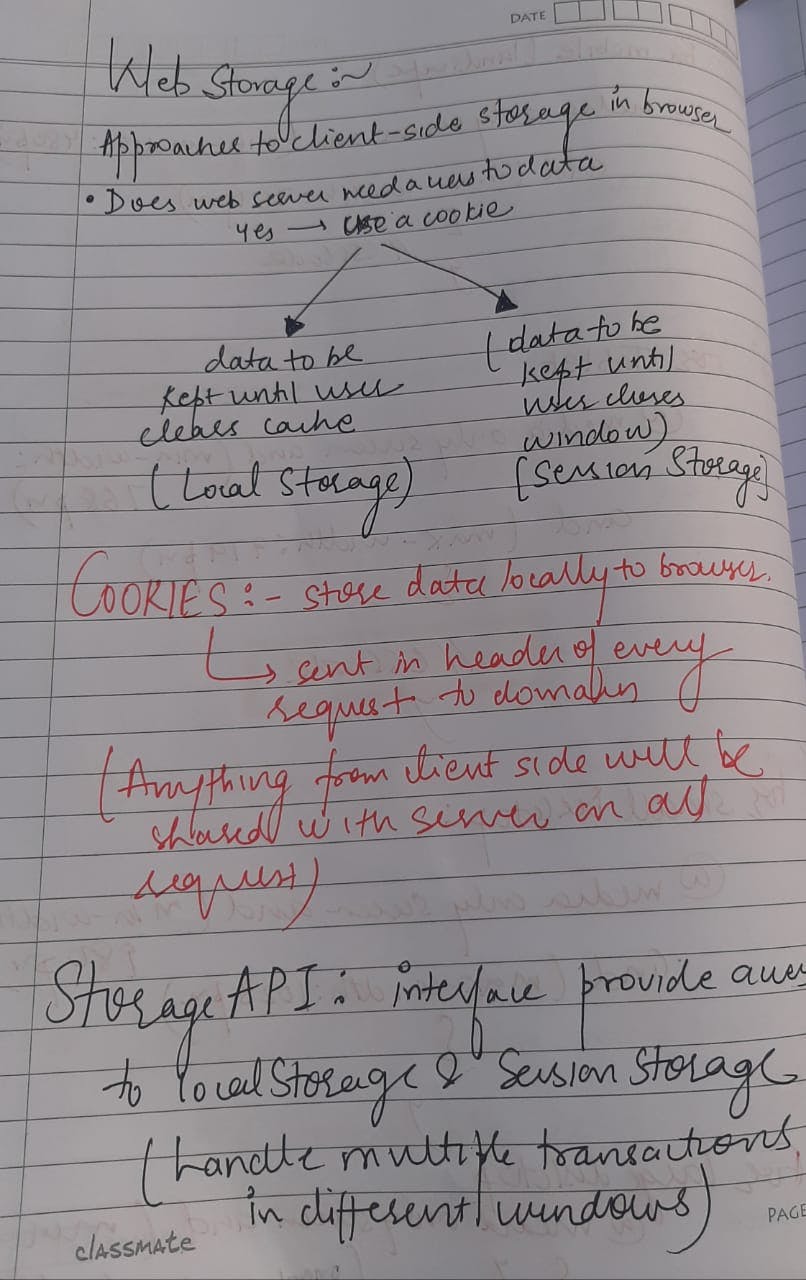
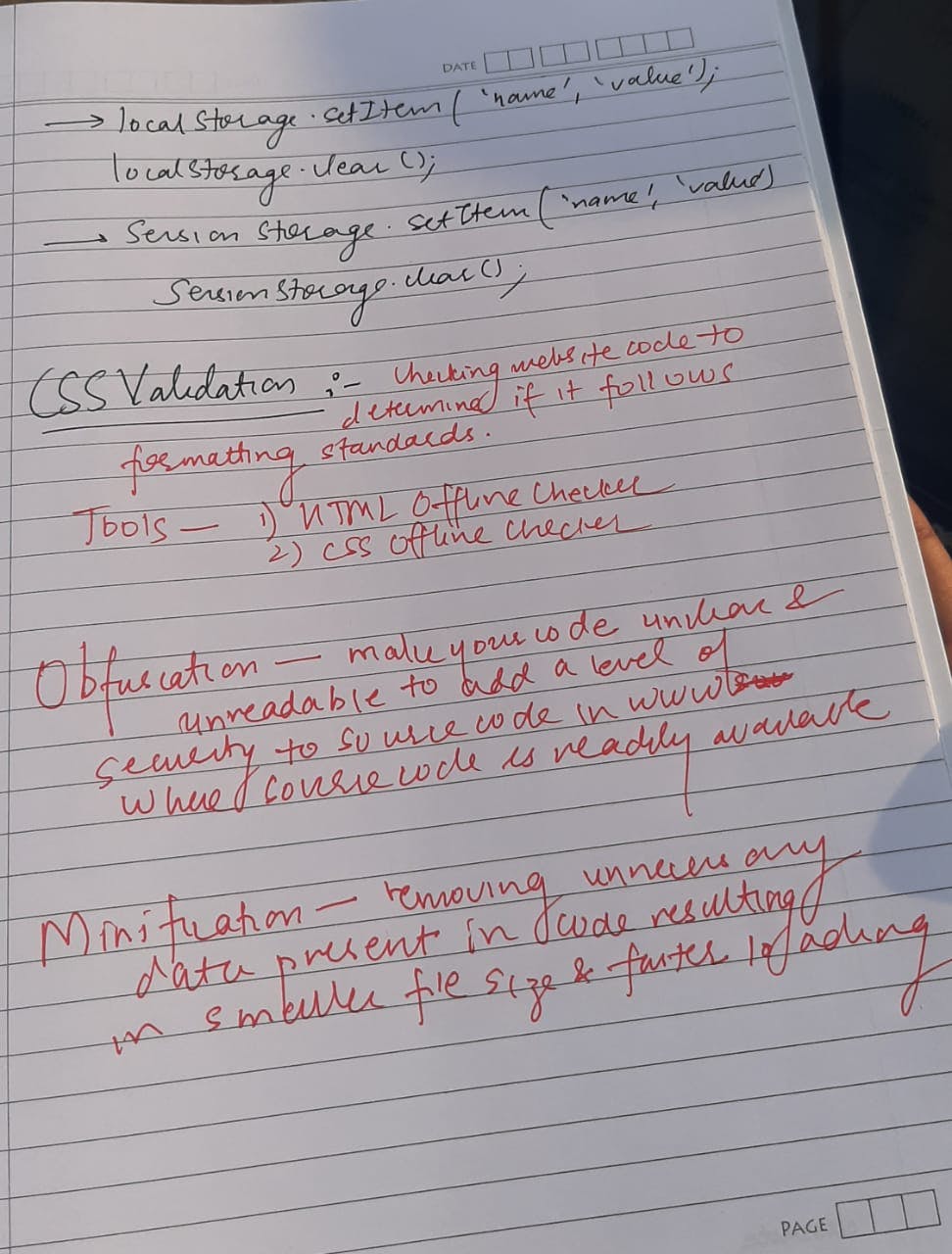
WEB STORAGE AND CSS VALIDATION


Thanks!