CHAPTER 2: PILLARS OF JAVASCRIPT(VALUE,TYPES AND OPERATORS)

Today we will discuss some hot JS topics!!!!!
HOISTING IN JS- HOT GEM

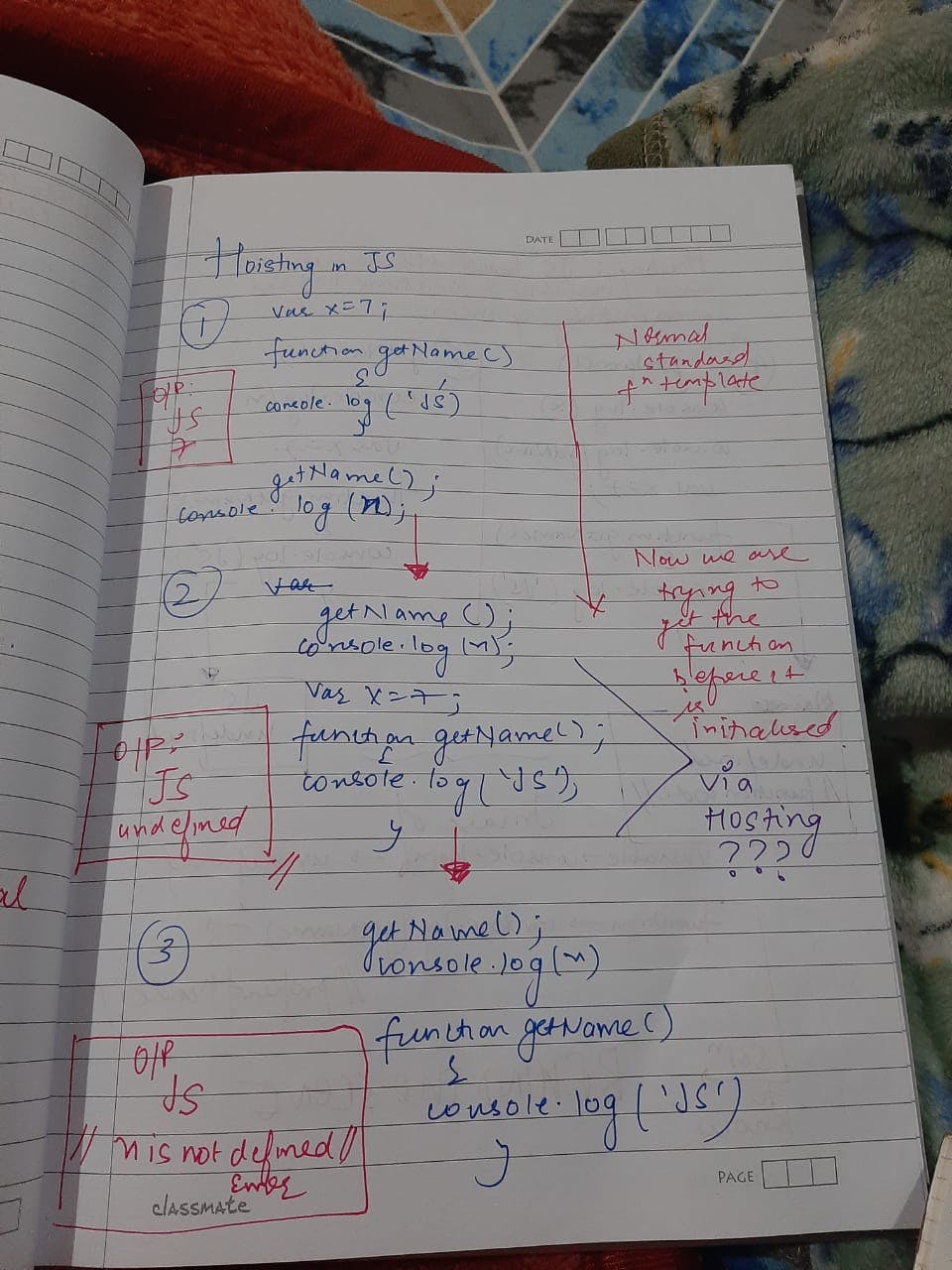
So visualize: Code 1 is a normal standard function template where you declare variable , initialize a function and then call it to print the value of x. Simple!
The Code2 tweaked when we are now trying to get the function and print the value of x even before the function is initialized.
What do you think could be the output: getName() would get its call normally but the poor variable x don't know its value and yet JS gives it undefined.
Can you guess - How it happens? Because of Hoisting. Take a hold here.
The Code3 deletes variable initialization and we are trying to print the value of x again before function/variable initialization . Now the output is different for variable.
There is a very thin line between Code2 and Code3 . Because Hoisting saved Code2 to print any error and gave x a safe value of undefined . where code3 even do not have variable declaration anywhere in code , So JS was helpless to give it error: x is not defined.
Now lets talk about Hero of the town:
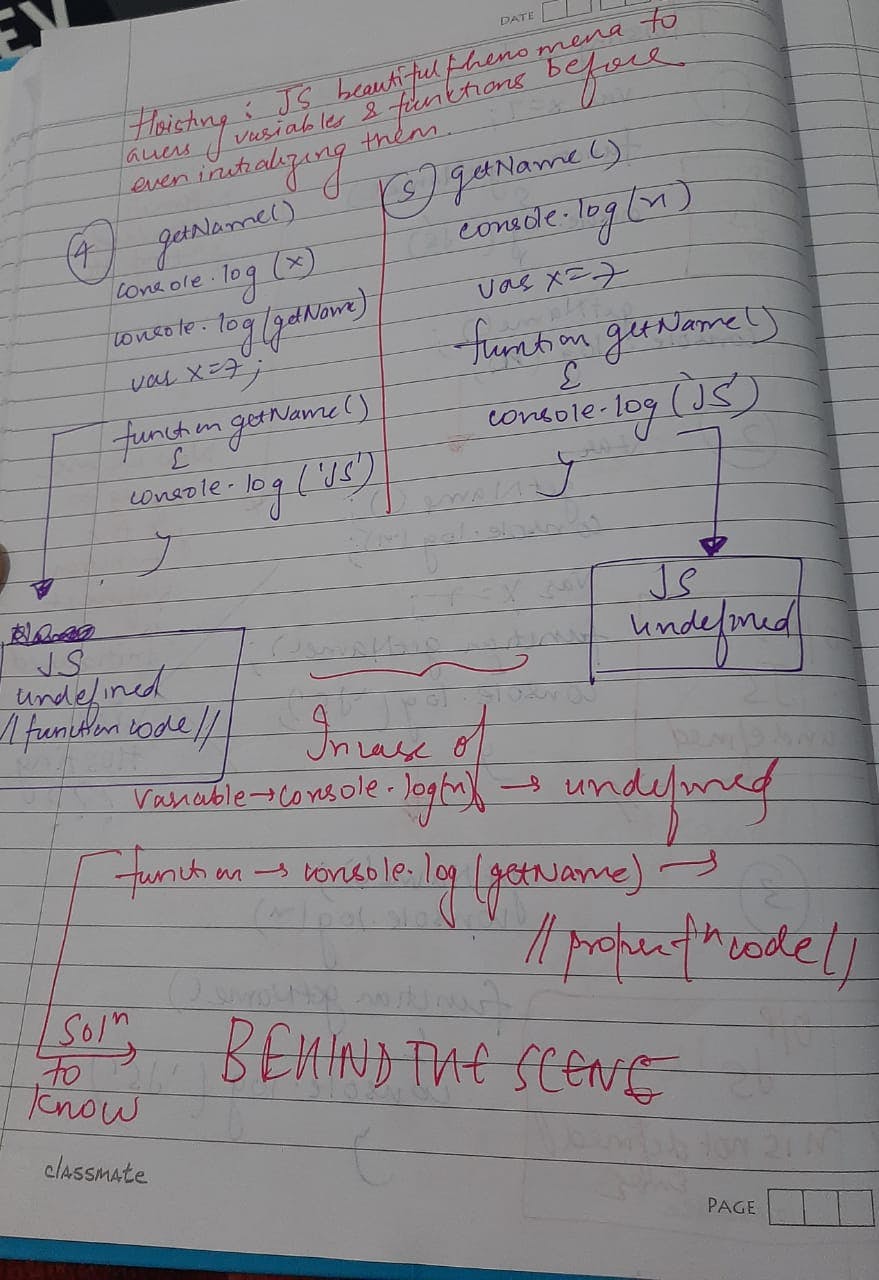
Hoisiting : It is a JS beautiful phenomenon to access variables and functions before even initializing them .

Get the output of Code4 and Code5. The pattern we observed is incase of variable JS outputs undefined where as in case of function name being console.log() JS outputs full code.
Got the Reason- Reason is our favourite Execution Context 1st Phase.
Note: Hoisiting in function happens in variety of cases:
- By normal standard function template(code1)
2.Arrow function where function is treated as variable and then JS will output undefined for function in that case (Similar to Code4 and Code5)
3.var a = function() {......} , where JS lets function behave like a variable.
And in this way JS again proves its coolness with the concept of hoisting.
WORLD AROUND VARIABLES AND FUNCTIONS:
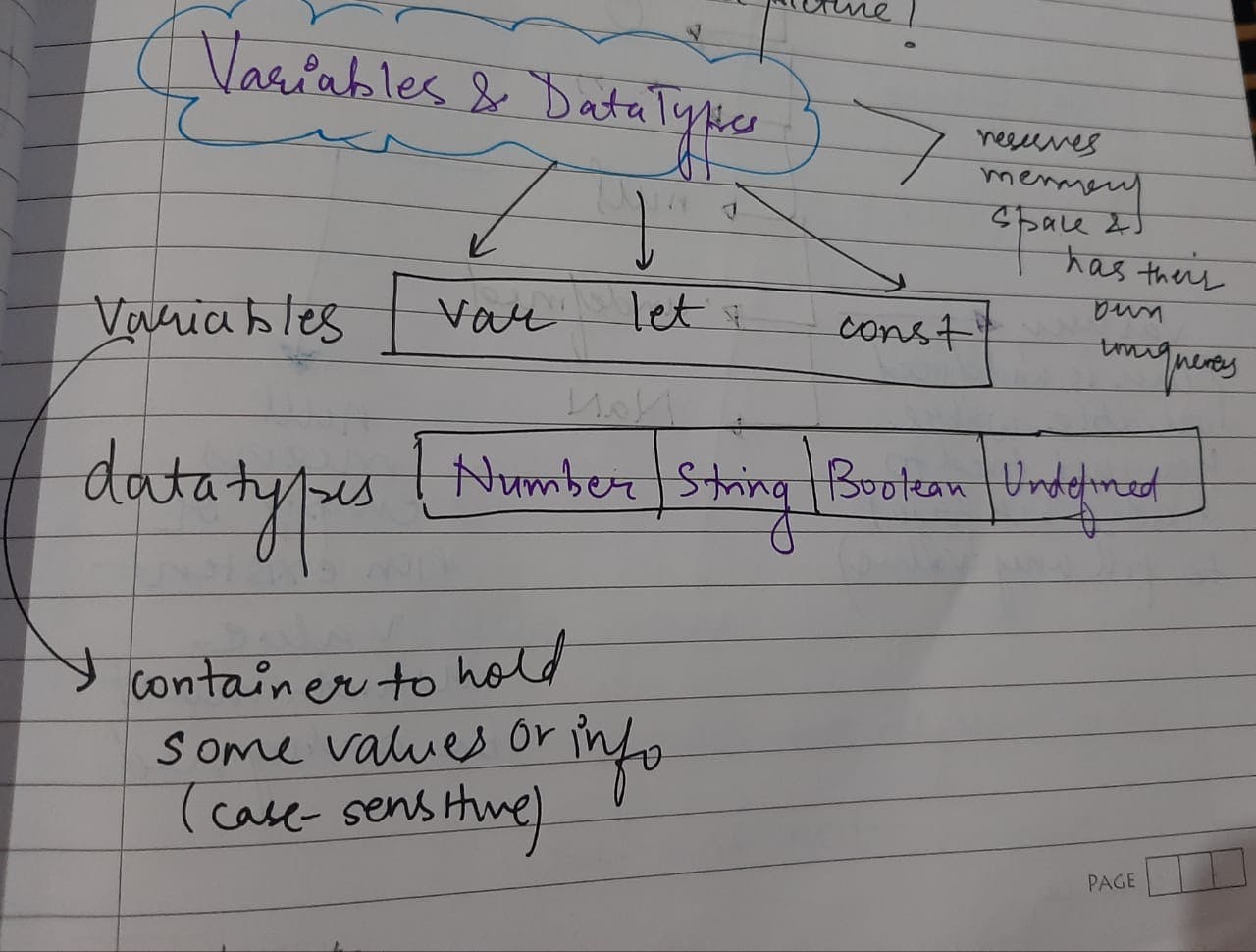
In JS : var,let and const reserves memory space, where every keyword has its own uniqueness and space.
JavaScript provides set of data types to hold data such as String values, Decimal values and Boolean values. The data types depend on the values which are hold by the variable.

Number , string and Boolean are the fundamental data types . There are some other data types such as undefined.
Do you know some Gibberish words around Variables and Datatypes?
It is indeed called as Coercion and Falsy Values. These gibberish words got much hype more than they deserve . But they are clean and clear to understand.
Some of the falsy values are :
- false
- 0 (zero)
- “” (empty string)
- NULL
- undefined
- NaN (Not A Number)
The main tiff starts between null and undefined!
In simple terms:
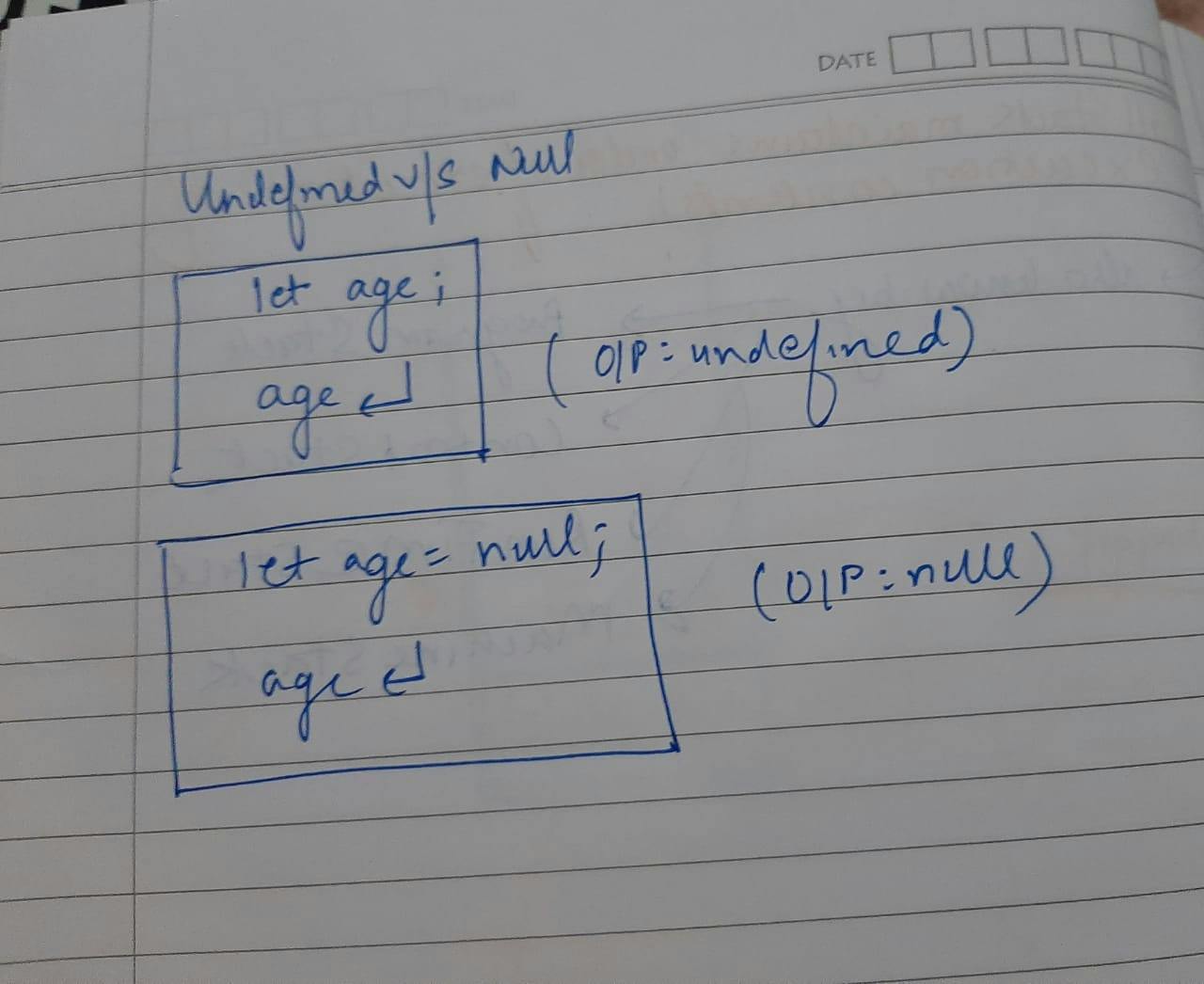
- undefined: First and foremost undefined and not defined is not the same thing. For say in console you typed " var user; ". This means user variable is an undefined variable where you just declared the variable but forgot to fill any value.
It means accessing a variable or object property that is not yet initialized.
- NULL : It refers to an empty or non existent value which is ought to be assigned!
JavaScript itself does not set to null. It is dependent on the programmer’s logic to do so, hence it is an intentional absence of a value.
While undefined is the "value" assigned to a variable that has not given a real value, null is actually an object value which references nothing in particular.
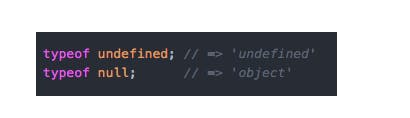
The typeof operator makes the difference between the two values:


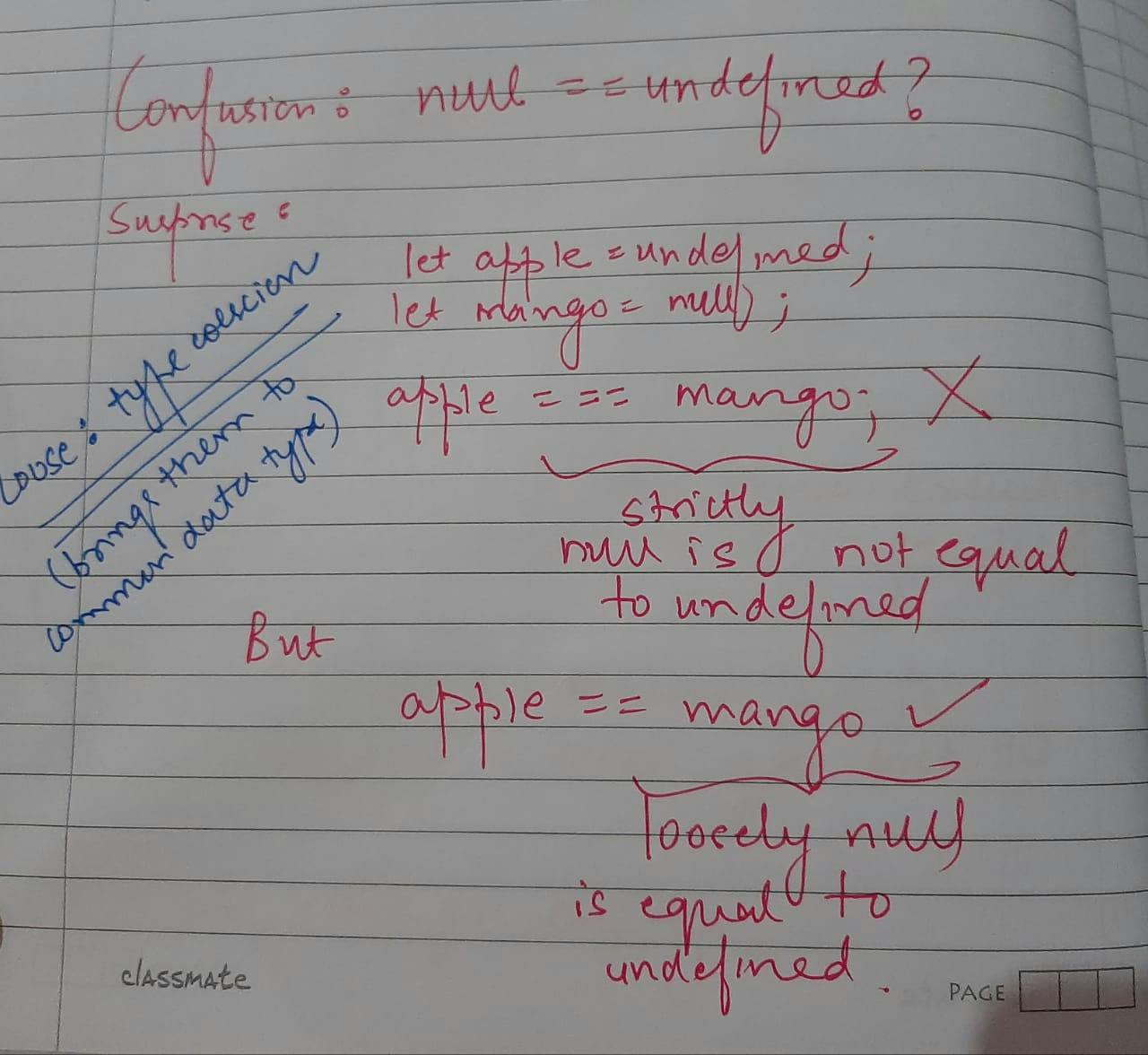
BIGGEST CONFUSION!
 I know JS assumes too much :-(
I know JS assumes too much :-(
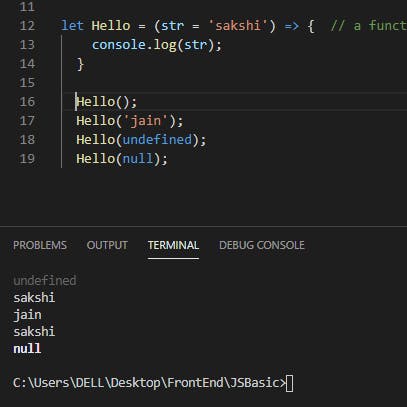
Also With default parameters, undefined will use the default while null does not.

Now lets get back to:
THREE TWINS : LET, VAR AND CONST

Generally every newbie is told to use var to create a new variable without knowing anything about it .
Because JS holds strong power to decide type for the variable while declaration on its own. such that: var a= 2; var b; //undefined
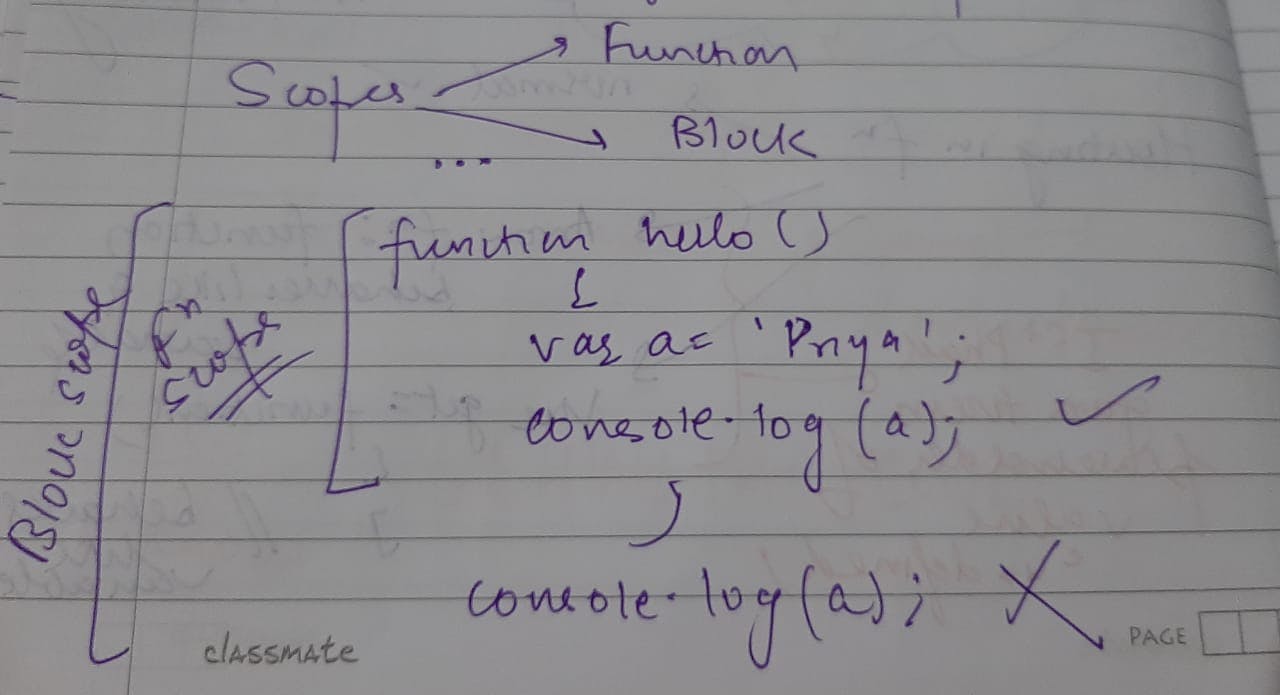
The difference between tree twins can only be understood by Scopes. The two scopes:
Function Scope : with in a function only(strictly) 2.Block Scope : with in curly braces {..........}
var follows function scope such that it is visible to the function only specifically and allows you to reassign the value.

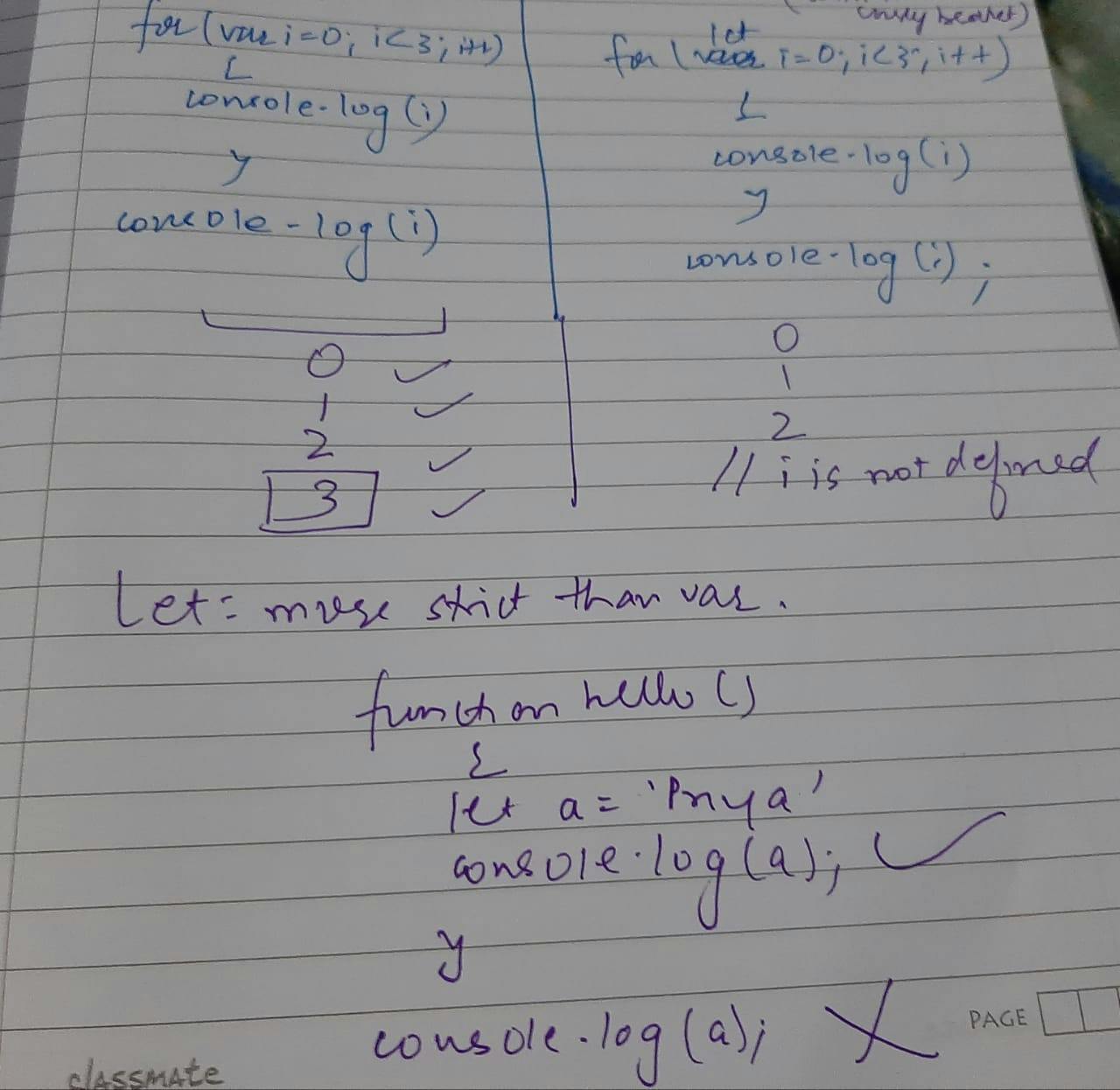
2. let is the replica of var with the only difference that let follows block scope (with in curly braces) plus allows to reassign values again. It follows its visibility strictly around the curly open and close end points. It is more strict than var .

The thin line between var and let can be now clearly understood.
const is the most innocent twin which follows the block scope plus never allows you to reassign the value again. But I must say its very popular:-)
Summary:- Today we learned the pillars of variables and datatypes that actually makes JS strong yet beautiful in real.
Thankyou! I hope you got to learn something today.