JAVASCRIPT JOURNEY - DAY 12
CHAPTER 12 : FETCH API( ASYNC CONTINUED)
Fetch API:~
It is new standard for HTTP requests other than AJAX where Fetch API actually returns a promise more often. So to understand it , we can re-create easyhttp library using Fetch API.


see this now:

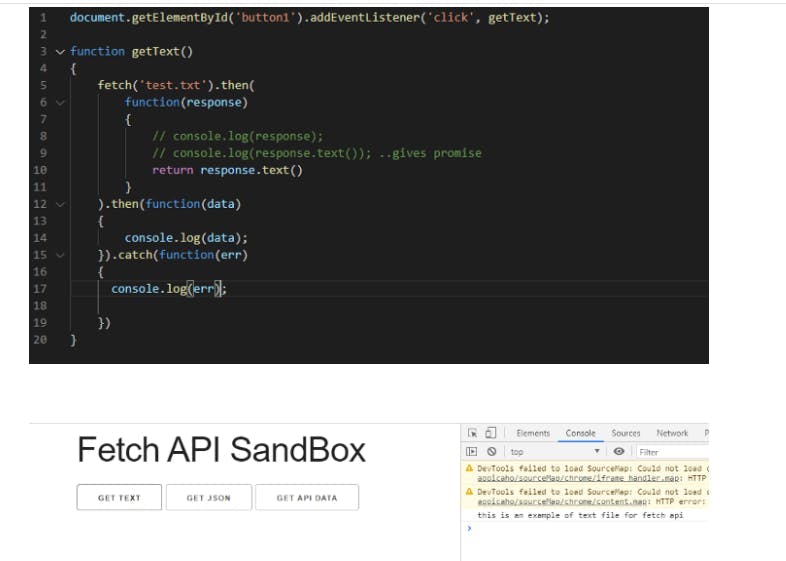
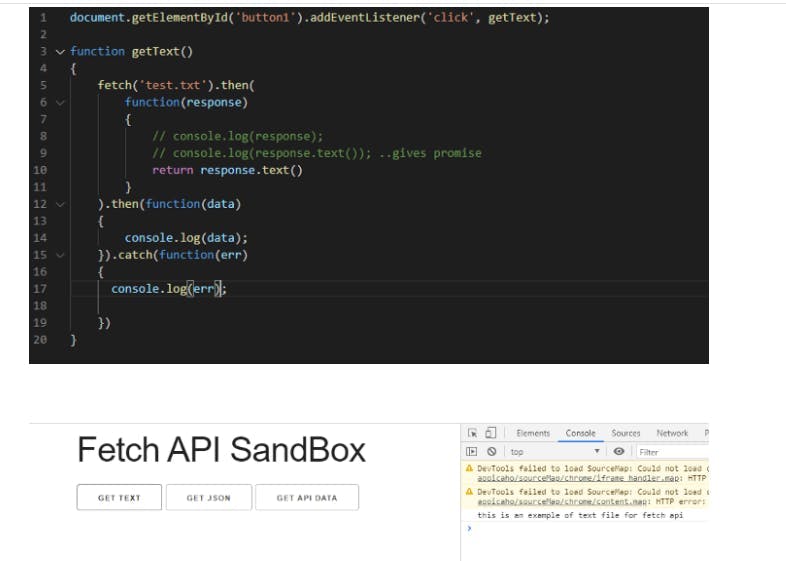
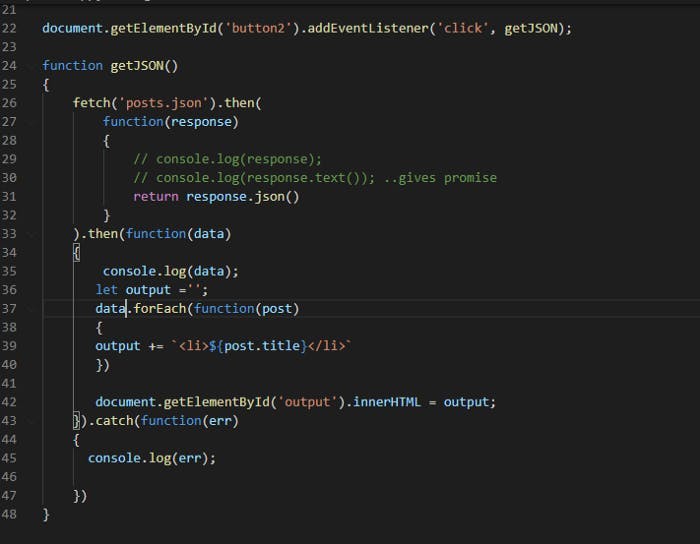
This is how Fetch API is used to get TEXT ,JSON and EXTERNAL API.
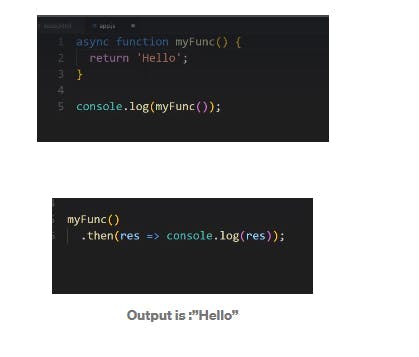
Async/Await:~
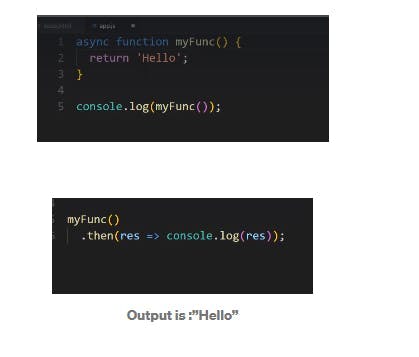
With this , we add async to the beginning of function , doing that makes any function a compulsion to return a promise, so when we would console it , it would no longer return a string , would eventually return a promise.


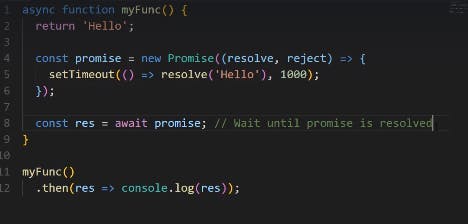
We can have independent async like this without wait. Doing something asynchronous , we need wait then to actually wait until the function is resolved.

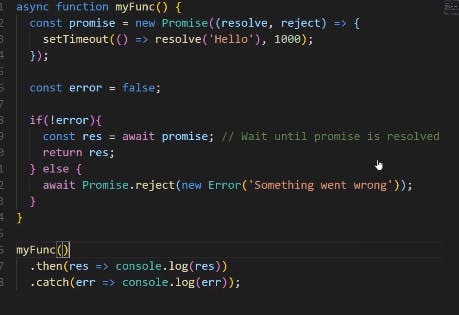
So here we use both async and wait such that we create a new promise inside the function with both parameters and when the function is resolved , wait comes into picture , which will wait for the promise until it actually sends the response. We can bring layers into it , by handling errors as well.
This is how we have travelled from AJAX to Fetch API to Async/Await to achieve more robustness , modularity , readability and efficient usage of modern ES6.

Thankyou! This is how async completed its puzzle. Happy Learning:-)