JAVASCRIPT JOURNEY-DAY 11
CHAPTER 11 :ASYNC IN JS ?

Asynchronous JS moves us away from DOM and made us work with AJAX , Fetch API which is used to make HTTP requests to files .
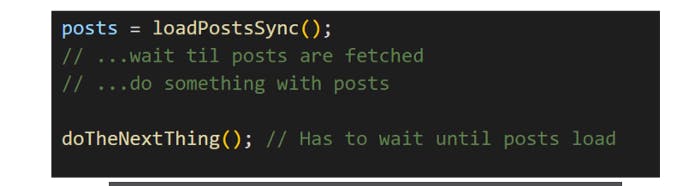
But what is synchronous programming?

See the example , you cannot do anything until the posts are fetched . This is also called blocking code. Because it is going to block until posts are fetched and loaded which obviously will make things go slow down.
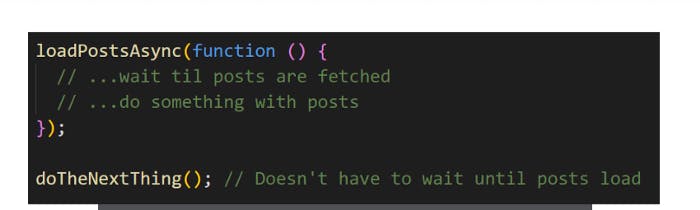
Then what is asynchronous code?

Instead of pulling the code out of synchronous function , we are passing in callback function which is just another method of handling synchronous code.
This callback will run and fetch the post but allow us to do something with the post. With this program does not get blocked.
So most of the asynchronous code you would work comes from some API or library.
Few ways to work with Async code is:
- Callbacks 2.Promises 3.Async/Wait
But as much we hear Async in JS , AJAX is parallel heard!
AJAX STANDS FOR Asynchronous Javascript X-AMOUNT
Ajax is not a language or a framework or a library but a set of web technologies to send and receive data from client and server asynchronously.
It is one of the behind the scenes thing without having to explicitly reload web page. In AJAX , JSON has pretty much replaced XML beautifully.
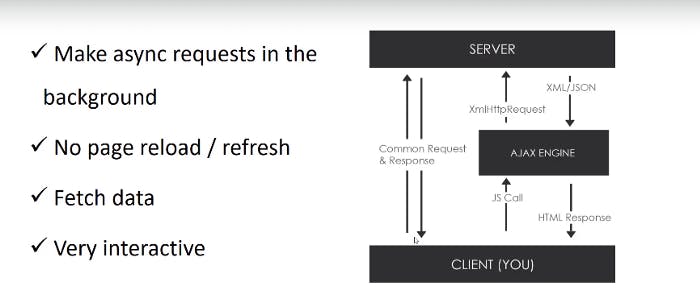
But how the heck AJAX works?

There is a client/browser and server for you . Usually we type in URL’s to request a common HTTP request to the server and we get the common response back and coding entire web page with headers in data.
AJAX allows us to make requests asynchronously. All of this is done behind the scenes without reloading the entire web page every time.
To update one little section of text ,we can do that with AJAX which is much easy than loading the entire web page.
This thing happens when we make an AJAX call or async JS call which goes through AJAX engine and uses XML HTTP request object.
Now the server returns the data in JSON format and then we parse and use that data in our application. All of this is done without any hit to reload or fresh.
Sending and Receiving request can be from local server or local machine or from some API , API’s have certain permissions granted to us when we try to use them.
There is also something called cross-enabled which allow us or cross -domain communication which means we can make requests to their API’s even when we are not on same domain as of them.
IN-DETAIL OF AJAX:

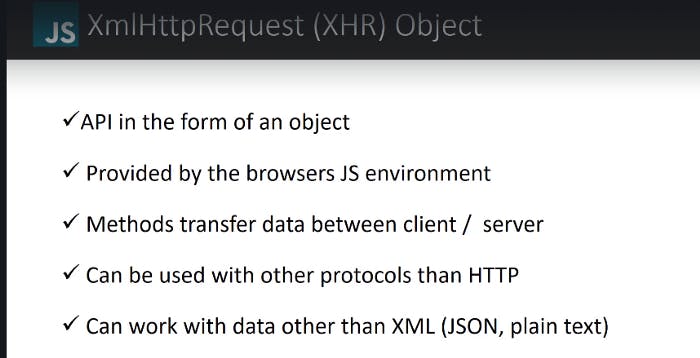
X-mount HTTP object is the core technology of AJAX provided by browsers JS environment. All browsers have this API. Its methods transfer data between client and server.
With so much discussion about AJAX, there are other libraries and methods that are used to make requests and Fetch API is one of them. Other external libraries include Axios , Superagent , JQuery and Node HTTP.
Fetch API is majorly suggested in vanilla JS.
Time for some action!?
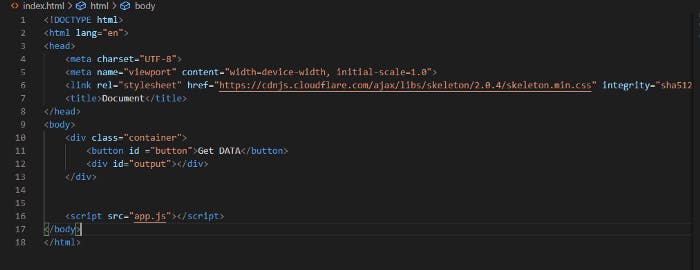
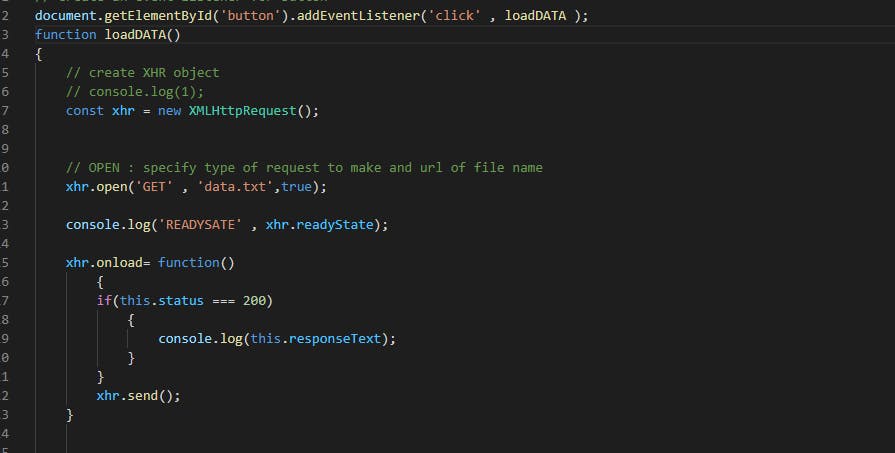
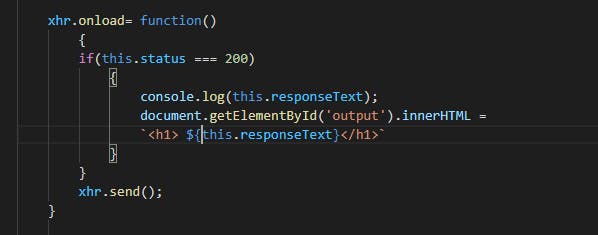
How to get data from some text file and bring it to your web page asynchronously using XHR object :~


Remember this: data.txt has some text inside it .


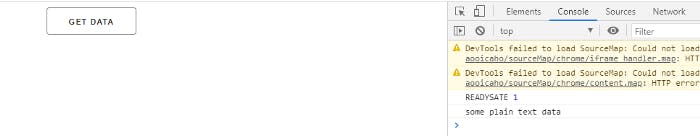
But we want thing to display on web page not on console:

Check HTTP status // 200 :0K // 400: Forbidden // 404: Not Found
Ready state values: // 0 : request not initialized // 1: server connection established // 2: request received // 3: processing request // 4: request finished and response is ready
Working with AJAX and JSON Data:~
After playing something here and there , let us work on JSON data.

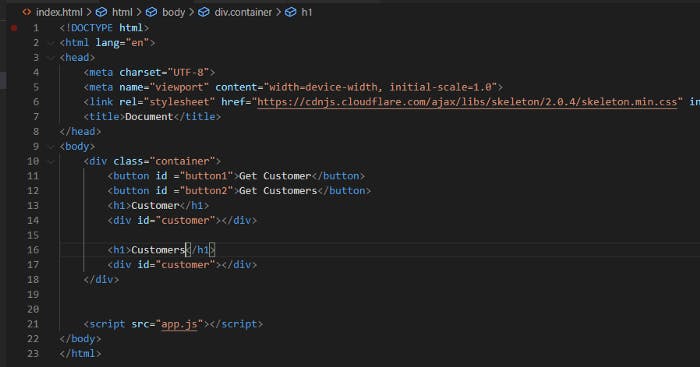
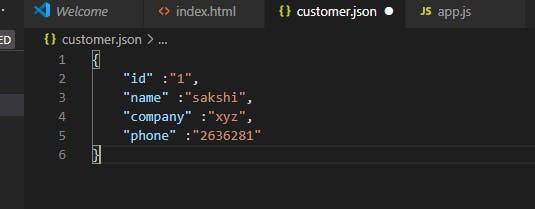
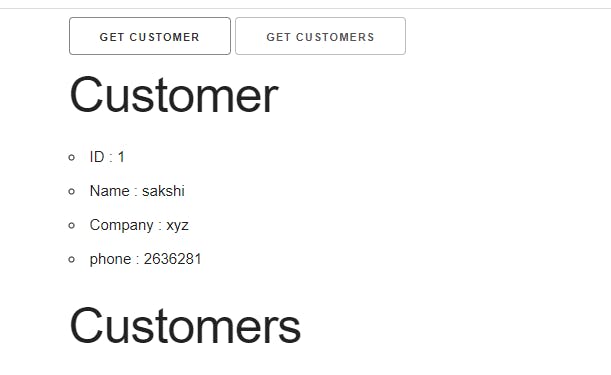
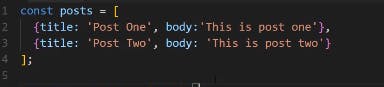
Goal is to have two JSON files , where one is single customer and one will be array of customer objects.
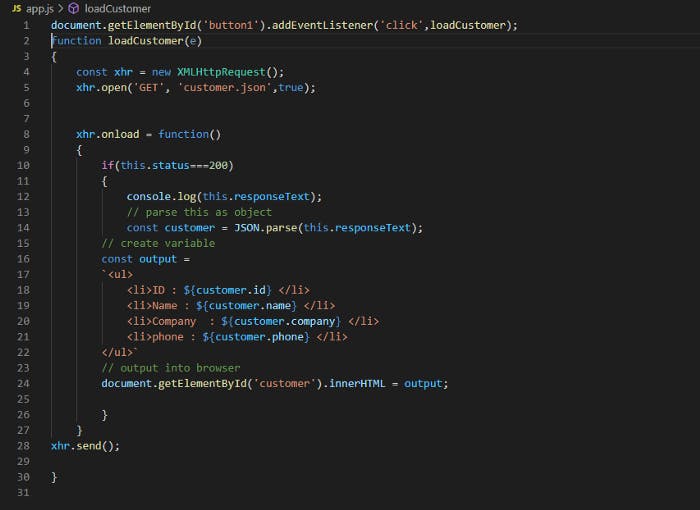
First we will create customer.json file:



So this is how we are getting data asynchronously through XHR object and outputting in browser. It works the same way if you are fetching from some external API or library. Here we are getting from local file.
Rest API’s and HTTP Requests:
REST stands for Representational State Transfer for designing networked application , relies on stateless client server protocol (HTTP), treats server objects as resources that can be created or destroyed. It is used anywhere virtually.
AS REST can be operated just from HTTP Requests and standard JSON virtually, It makes REST beautiful.
Remember API is the messenger and RESTS uses HTTP to format that message.
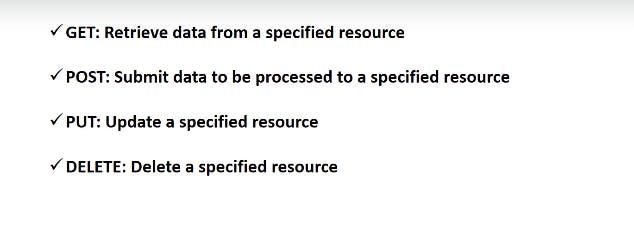
Different Types of Requests:~

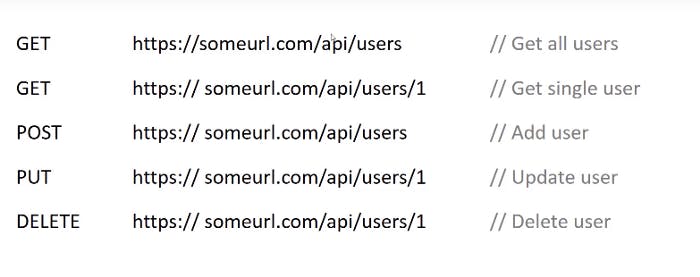
BUT the main focus is on first-four! API has something called as end-points to access certain things .

Note that with post, put and delete it is needed to send data along with your request because it needs to know the post data to add, update or delete. All URL are same but with different requests.
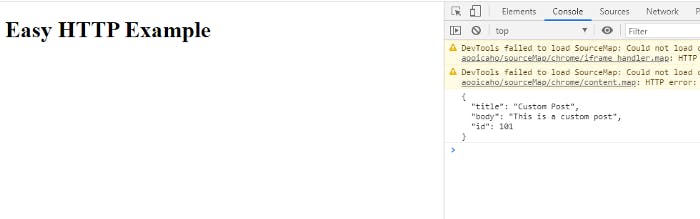
Easy HTTP- Custom AJAX Library:-
To build this , we need a REST API that takes get ,post , put and delete. So we need JSON Placeholder , a fake online REST API for testing and prototyping.
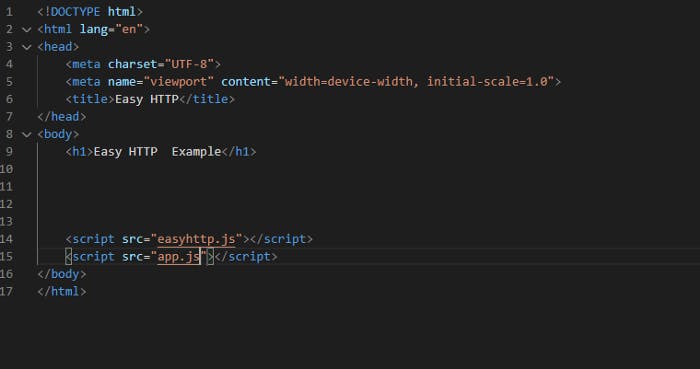
To start with we need index.html and two js files one for building library and one general app.js file.

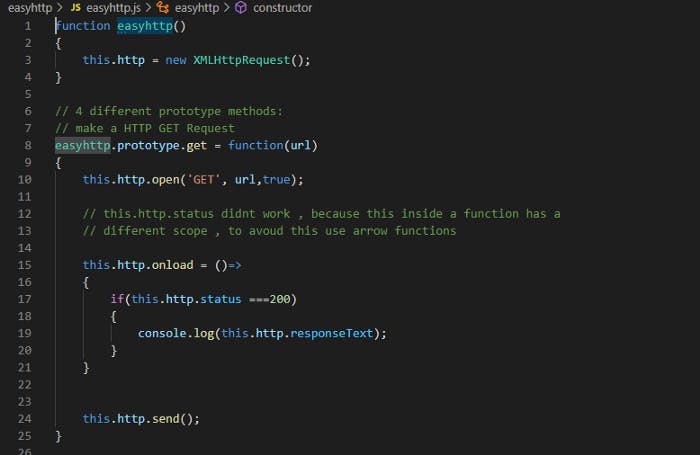
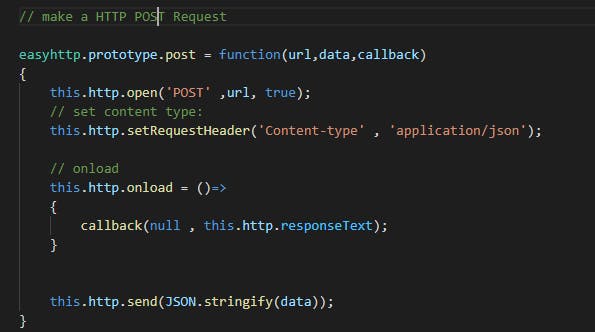
Its time to build our library:


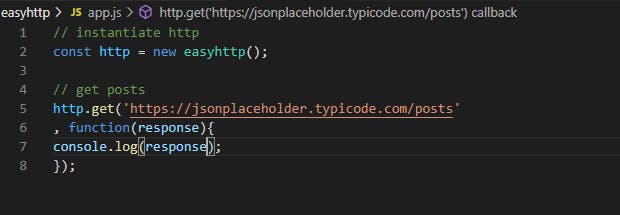
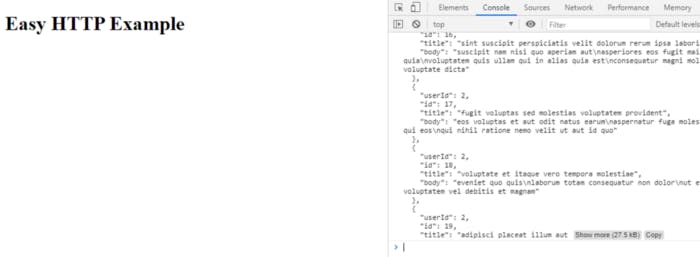
Here we first declare a function easyhttp() which will instantiate XHR object . And then we will work on GET request method such that we will use prototype method to define a function for GET request where on hitting tghe onload , everything is sent to app.js which wll call this GET request with a particular URL we used to bring in back the response of data from the GET request .

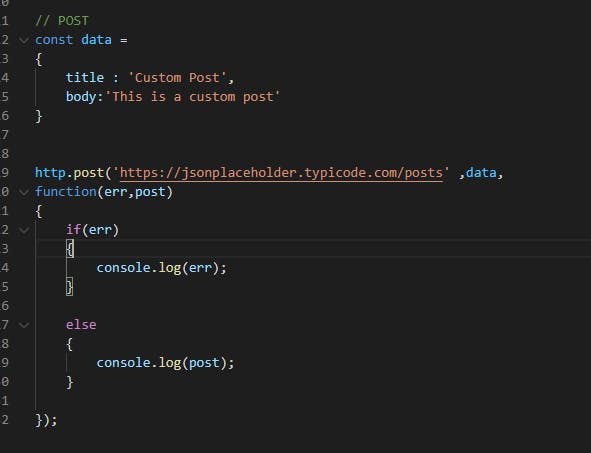
AS GET was able to get data from external API . For POST method,



This is how a customized AJAX library is built!
Promises:~
It is an alternative to callbacks, way of handling asynchronous operations. And they are called promises because while they are handling asynchronous operations , they can promise to do something when the operation is finished.
Earlier building easyhttp AJAX library , we used callbacks a lot.
How to use promises then? To use promise remember we use two parameters resolve and reject , resolve is what we want to call in the print and reject we call when we want some kind of error to throw.

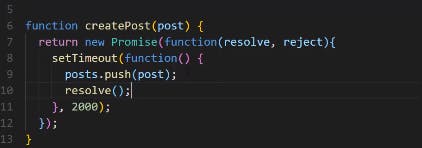
Here we declare a function createPost() which will ofcourse take post as a parameter and inside the function , we instantiate a and return promise with two parameters resolve and reject with a to do defined about pushing the post in 2 seconds using setTimeout() and then just resolve() after pushing the post instead of callback() .

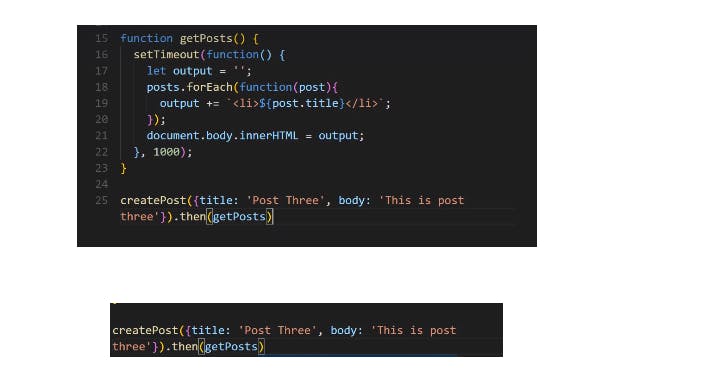
Now we need to call the function createPost() defined with the post content , which will use .then is used to handle promised response .

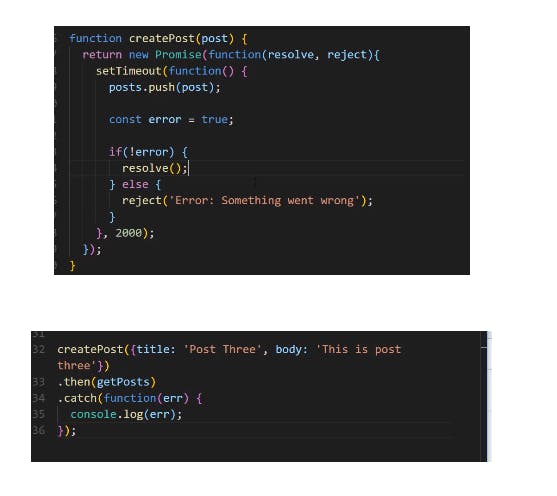
reject is used to handle the error related things! and .catch is used to do that.

SO this is essentially all about promises and how they exactly work!
This is all cut to the chase about Modern JS . The more you would implement projects out of it, the better concepts would get framed.
Happy Learning:-)