CHAPTER 21 : EMOJI-END GAME
Till now we have covered all concepts of EJS6 And now After 20 blogs , one can make any number of and any type of JS project from here.
Here is the last one here. Whose html and css is your responsiblity.
How the game looks like?
So what we first observe according to the UI is we flip , using some method for flip ,success , fail , reset the event thing and a shuffling method to shuffle the cards and so on .
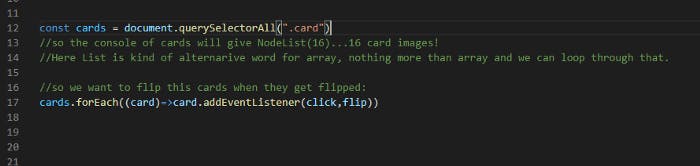
So to start with , first let us just grab all the cards . Observe the class in every card which can be selected using querySelectorAll() .


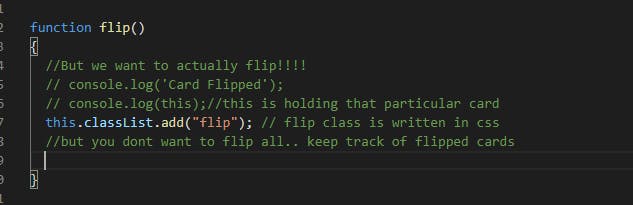
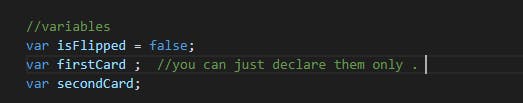
Function flip() is used to flip the cards but we don’t want to flip all, so for that we need some variables to control and track the flipped cards.

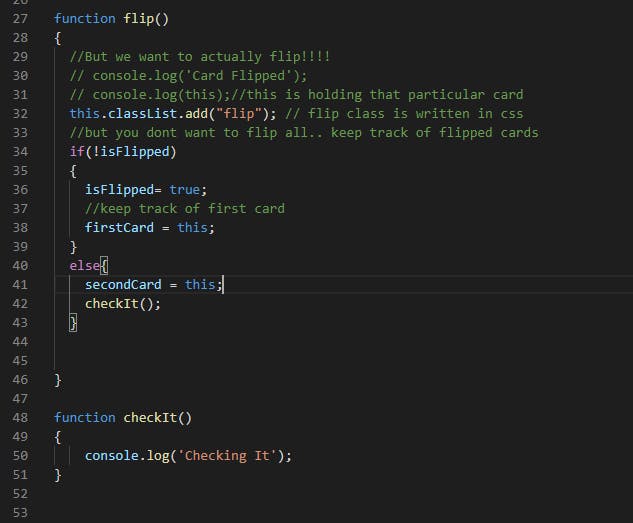
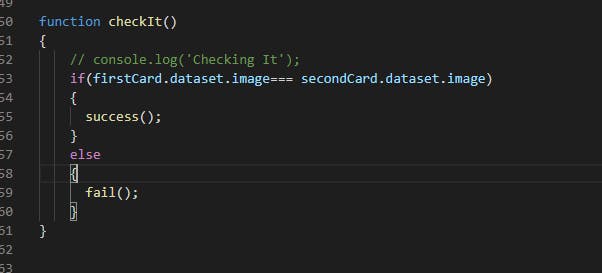
So now we would modify the flip() method:~


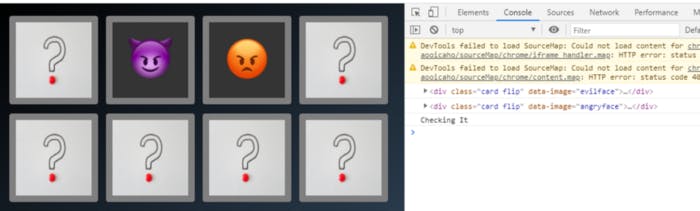
Checking It will check if two cards are same or not??

But now after console… we need to approach for how to check actually two cards when flipped? So for that we need to grab data-image @!!



Basic and Fundamental functions are done!
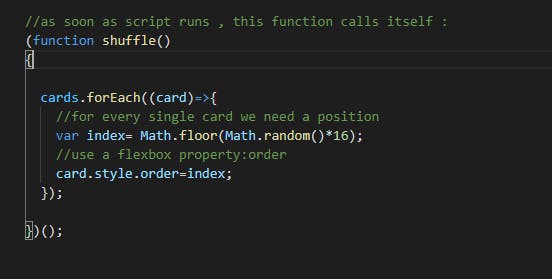
But we also want to do some shuffling as well using function shuffle():~

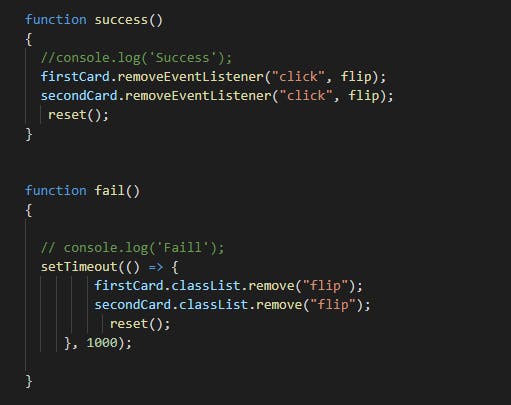
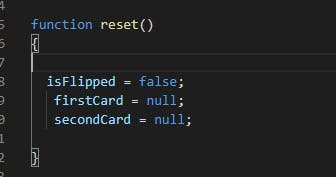
So till now we have covered all the basic and fundamental functionalities of game ! But some corner cases are still missing? Guess what? So the smooth functionality of flipping of cards intervened when the “this “ keyword context is messed up.
So when we re running fail() and it is running after 1s , “this” is constantly getting overloaded. So easy fix is to use reset() method AFTER removing flip class.
And now the end game works!!!
LATER EJS6 CAN BE EXTENDED WITH FULL NODEJS-INDETAIL IMPELEMNTATION. Which I will over once I learn about it.
Thankyou Happy Learning:-)