JAVASCRIPT JOURNEY - DAY 14
CHAPTER14: EVENTS -> A VOICE OF JS

So we can we know listen events on absolutely any element on DOM.
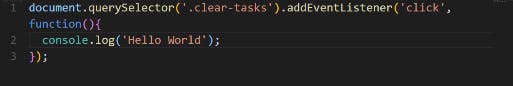
This is how it looks:

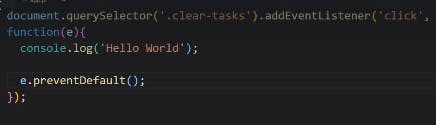
To stop any default behavior of events:
We can pass into our function , a callback parameter which is going to be an event object.

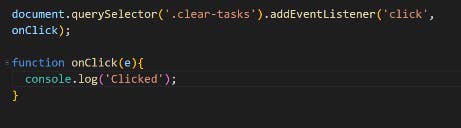
Instead of putting an unnamed function ,we can have a function as well .. just other way of writing:

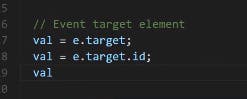
TARGET WITH EVENT ELEMENT Anything with .target gives any html element we want from the event listener function.
 or you can do:
or you can do:
e.target.innerText =" Hello People"
#EVENT BUBBLING AND EVENT DELEGATION
Event Bubbling as the name suggests is the bubbling up of events through the DOM
So when the event happens on a particular element in the DOM , it will actually bubble up through its parent.
eg: If you put a click event on span , it goes to its card-content , main and whatever the hierarchy of parent is , It goes up till the root.
But EVENT DELEGATION is almost the opposite of event bubbling.
It is that where we put the listener on one of the parent element and then we use logic inside the event handler to target the element we actually want that click for whatever type of event it is.
eg: Put event on ul , and then target any li you want .
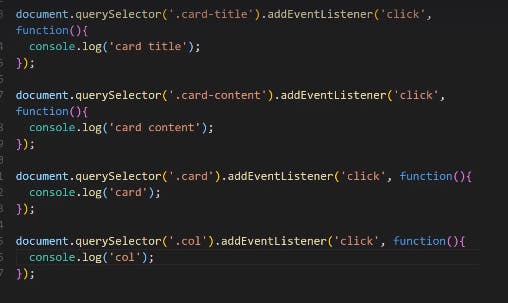
BUBBLE UP EVENT BUBBLING
Take in example: (these all are classes) (parent->child) col-> card -> card-content -> card-title

So what will happen is in browser , if you click on card-title , it is going to bubble up and all the parents are actually called automatically by themselves.
Even if you do not click any other of these.
EVENT DELEGATION IS OPPOSITE!!
You put event listener on parent and then it goes down! But that's not it,
The other situation where you can actually put Event Delegation is if you dynamically insert anything into DOM through JAVASCRIPT , it is of much use.
SUMMARY: The whole point of event delegation is just putting listeners on a pairing of what you are looking for and then putting condition to find a target using e.target
That is all event handling brings to you in context of JS
Happy Learning!!