
Choosing JavaScript framework feels exactly the way this robot is confused to pick the one t-shirt from two. But here I will help you to choose your JavaScript framework based on some crisp logics and facts .
Game Time : keep your favorite JS framework in mind and store it somewhere . We will open that box later .
REACT OR ANGULAR OR VUE?
After we complete the basic web development step (HTML+CSS+ JS ) , next step to the ladder always confuses us to choose from three different sub-branches subconsciously .
Hi I am Sakshi Jain , If you ask me how did I choose : No heroic explanation behind it , seniors advised to go for React , google says React is more beginner friendly and what not.
Lucky enough, NEOG helped to choose the right stack at right time.

But let us sit back , and take a look on every JS framework and Be a Judge.
But here comes pricking your cloud of illusion.
REACT JS IS A LIBRARY NOT A FRAMEWORK.

Why? I had the same expression when I got to know that . They all are so similar in nature but yes not to mug this thing up , this truth of React has its own Logic.
But Before that what is Library and Framework?
Following an analogy, Suppose you aim to solve a game of puzzle.

If you have all the puzzle pieces with you, and you don't need to get any piece from anywhere to complete it. All you need is to arrange those pieces there in your puzzle box completing the picture, then that has more chances to be a framework.
Similarly ,Angular is a self-complete full fledged framework , all built and cooked up that generates a complete angular project when generated , depends very minimal on third party modules for Routing, Testing, Network Requests , Form Validation etc.
And if you need to borrow a piece of puzzle from someone to complete your puzzle picture. Then that's more chance to be a Library .
Similarly , that does not mean React is less enough of Angular , it is just that it is minimal build and works for UI on the top of JSX and depends on third party modules for Routing (React-Router), Testing (Jest) , Network Requests (Axios / Fetch API). Thus more beginner friendly , allows you to try variety of code with x or y number of ways for particular things.
I hope, now its more clear: But Technically if you ask if you have a power to call code then that's library and if someone has more power to call your code or in turn can call library as well, that is more framework.
So do not be shocked like me. Its fine.

Like you I don't like to be involved in history which is just one google search away. So let these framework give a self introduction of themselves:

ANGULAR
- Developed By google , first relased in 2010
- Oldest of lot!
- TypeScript Based JS Framework( though TS se ab darr nhi lagta 😂)
- Took a shift in 2016 form Angular JS to Angular 2
- Progressively upgrading to make it more simple
- Latest Version : Angular 11 released in Nov 2020
VUE
- Youngest of all
- Developed by ex-Google Employee Evan You
- Getting popular a lot
- Current Stable Version :3.0 in Sept2020
- Moving to TS as well

PEOPLE CALL ME HERO : I AM REACT
- Developed by Facebook initially released in 2013
- Primarily used in Instagram, Whatsapp, Uber
- Current Stable Version: 17.x in oct 2020
Remember , No Framework wins over another, it depends entirely on your requirement,usage,search need and projects to work upon.
Do not let JS framework control you! Take them lightly.
Put Your seatbelt tight for an eye-watcher journey of JS frameworks on recent facts:
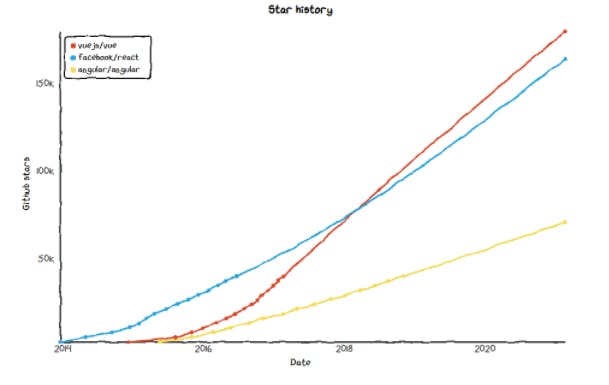
1. BASED ON GITHUB STARS
React and Vue are in more tiff.

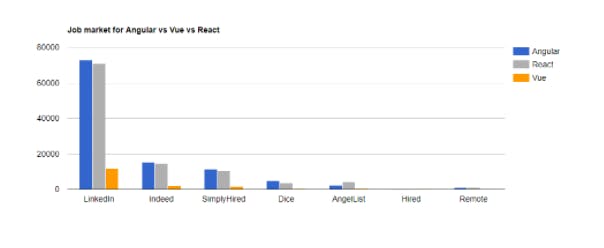
2. BASED ON JOB MARKET
Angular and React Tiffs More!

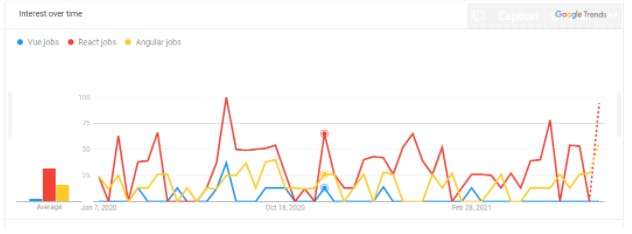
3. SEARCHING TRENDS( interest over time)
REACT WINS ❤️

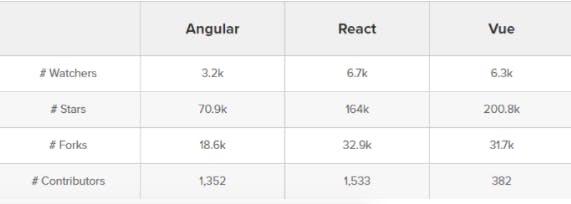
4. COMMUNITY WISE
Vue has a huge number of watchers, stars, and forks compared to React .
Vue is entirely open source whereas Angular and React has significant share of Google and Facebook employees contributing to repositories.

That was some eye-watchers to know about and around these frameworks. But what about you and me , how we decide what to learn at what use-case

5. LEARNING CURVE
ANGULAR : Because it is a complete solution it requires concepts like TypeScript and MVC, less beginner friendly though it has a steep (longer to learn) learning curve.
REACT : As the documentation of react says you can set up it in an hour. With this you can find all solutions of it on Stack Overflow😭, though not a complete framework but it is easy to get started with a smooth learning curve.
VUE:Highly customizable( as more focused on the view layer only, it is easy to pick up and integrate with other libraries) ,way easier to learn , gets easily overlap with React and Angular. It gives you a smooth reel transition to VUE from React or Angular just like Instagram Reels😂 . But being so simple , it allows poor code and hence difficult to debug and test.
Enough of theories, ask yourself one simple question:
Ques 1 : Are you now aware of the choices?
Yeah not just heard but with all that above curated information we can decide much better.
ALL JS FARMEWORKS are similar in nature but they have their own syntactical sugar!

Ques 2: Do you make an informed decision or just go by what everyone else is using?
There is no trend and follow up. Do not be like me and decode all the JS frameworks better.
Recap:

Angular is a good choice for companies with large teams and developers who already know typescript or comfortable with it. It is a dark horse of the family (people know very little about it). Being enterprise level framework people give very ignorant look to it when they heard about it though it is upgrading a lot to get more simpler.

VUE is the newest but has no major backup though giving strong competition to React. Alibaba , Baidu are picking VUE as their primary Front-end JS Framework, called as JQuery of all frameworks by developers . It is in a lot of preference by developers now a days may be because it is entirely created and maintained by the community.
HERE COMES REACT ❤️

It is none less than a celebrity with Huge number of contributions , good job market , bright future , good for someone getting started with JS frameworks ,with startups are on to it , it has very seamless integration with other frameworks , very functional and helps with robustness .
RESULT TIME: Open up your stored name of framework and rethink is it still your favorite or its just you were missed of being getting correct information around other two .
In the end no framework is to hate and love for. Get a hang of them in a limit. Let you control them.
Thankyou!